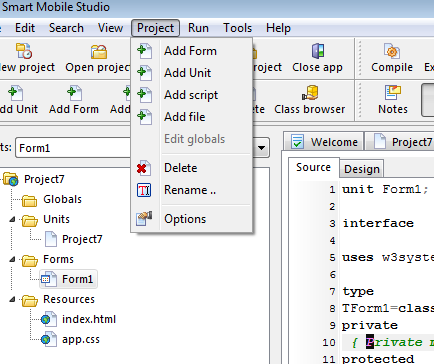
Adding a new form to a visual application is a piece of cake. Start by opening your project (or create a new visual project), then click the “add form” button in the IDE or add form from the project menu.
This will present you with a brand new unit, ready to be used by your application. Now switch over to your project unit (in this example, the project was automatically called “project7”, and thus the project unit is called “project7″). The project units looks something like this:
[sourcecode language=”delphi”]
unit Project7;
interface
uses w3system, w3ctrls, w3forms, w3application,
form1;
type
TApplication=class(TW3CustomApplication)
private
{ Private methods }
public
{ protected methods }
procedure ApplicationStarting;override;
end;
Implementation
//############################################################################
// TApplication
//############################################################################
procedure TApplication.ApplicationStarting;
var
mForm: TW3CustomForm;
Begin
//Add code above this line
mForm:=TForm1.Create(display.view);
mForm.name:=’Form1′;
RegisterFormInstance(mForm,true);
inherited;
End;
end.
[/sourcecode]
Before you can actually display and work with your form, the application must know about the form’s existance. So we need to register an instance of the form with the form manager inside TApplication (remember to add “form2″ to your uses section). Simply create an instance of your form by copying the code already present. We alter the name ofcourse so we dont get any conflicts, and we send False rather than True as the last parameter:
[sourcecode language=”delphi”]
procedure TApplication.ApplicationStarting;
var
mForm: TW3CustomForm;
Begin
//Add code above this line
mForm:=TForm1.Create(display.view);
mForm.name:=’Form1′;
RegisterFormInstance(mForm,true);
mForm:=TForm2.Create(display.view);
mForm.name:=’Form2′;
RegisterFormInstance(mForm,false);
inherited;
End;
[/sourcecode]
The reason we pass in “false” as the second parameter is because this value defines the “main” form of the application. All visual applications must have a main form, which is also the form the application displays when you start it.
We can now use the methods GotoForm or GotoFormByRef to navigate between forms. Both these commands (which are members of TCustomApplication) takes a second parameter which controls the special effect. As of writing you can only slide the new form in from either the left or right, but more interesting effects are planned.