It’s a been a while since we published anything about Smart Mobile Studio, but that doesn’t mean we have been resting on our laurels. Quite the opposite. We have been busy with the final step of the project – namely the visual designer. We know that people have been waiting for our first beta release – and you will not be disappointed! So while we are tinkering on the final bits, here is a status report of what we have been up to.
Resources and forms
On the surface, creating a form designer seems simple. You just have to put some boxes out and make them move around right? If only that was true. You have to keep in mind that while we are coding our product in Delphi – the code that it generates and the information the designer works with – all exist in a separate realm of JavaScript.
Since Javascript lacks a concept of resource management, storing your form-designs as JSon or XML data in the compiled javascript would be overkill. Yes, we could dump out the data into the compiled code and get away with it, but that would have an impact on the speed, and also introduce a lot of behind the scene’s “magic” for our unit scanner. We wanted the component fields to show up in the unit-map, just like it does in Delphi, and we want to have as few factors involved as possible.
The solution we came up with is both simple and elegant. Ordinary Delphi stores the form designs in a resource section which is referenced by a single {$R *.dfm} statement. This data requires the full might of the VCL framework in order to work. What we did was turn the entire thing on it’s head. So rather than having a framework which must support loading and parsing of binary or text data, class and component registration, persistence and object serialization — we simply thought: Why not generate setup-code rather than setup data?
So we introduced two include references to the form-source code, like this:
type
TForm1 = class(TW3form)
private
{$I 'Form1:intf'}
protected
procedure InitializeObject; override;
procedure FinalizeObject; override;
end;
procedure TForm1.InitializeObject;
begin
inherited;
{$I 'Form1:impl'}
end;
These two lines trigger the pre-compiler to generate the source-code required to create, initialize and position your controls. So rather than storing your designs as data, which then goes through a process of loading, parsing and initialization – your Smart forms are 100% pure code! Initialized on the spot.
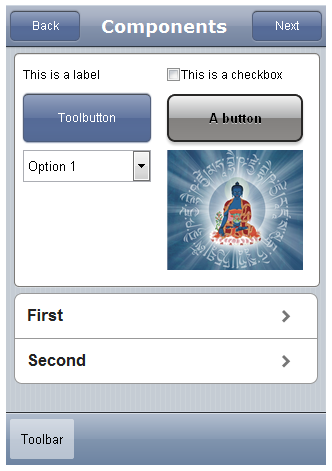
Standard components
Along with the work invested in the designer, the pre-compiler and general fixes we also had to give our component base a cleanup. In the previous releases focus was on the compiler and underlying RTL – but in Beta 1 the focus will be more on the components than anything else. So all components have been cleaned up, properties moved into published scope and missing bits and pieces have been added. We have also worked hard on introducing components that we consider standard, like TW3Memo, TW3Toolbar and TW3ComboBox.
Since Smart v1.0 was designed to target the mobile marked (with exclusive focus on Safari Mobile) there are some peculiarities that are iPhone/iPad specific. Under Safari Mobile there is no such thing as a listbox for instance. Here the combo-box serves as a list’s outer face – and when you tap on it the list appears as a native wheel selector at the bottom of the screen. The lists you see on the iPhone are actually menu-lists.
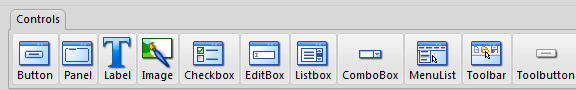
All in all, our standard base of visual controls (which can be dropped into your designs) include:
- TW3Panel
- TW3Button
- TW3ToolButton
- TW3ToolBarButton
- TW3Toolbar
- TW3Header
- TW3Checkbox
- TW3ComboBox
- TW3Image
- TW3Canvas
- TW3MenuList
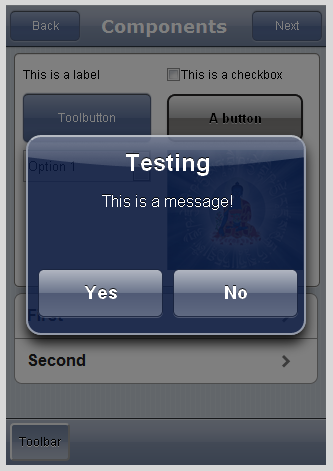
Application dialogs
In the world of HTML there is no such thing as a modal requester. You can of course call the native browser functions (like alert) and display a messagebox – but the standard dialog that ships with the browser leaves a lot to be desired.
Since there are no modal mechanisms in HTML our own dialog functions (now a part of TW3CustomApplication) automatically creates a click-blocker that prevents controls and forms to be accessed while the dialog is showing. So finally you can show a dialog and demand that the user respond to it before proceeding.
While creating dialogs or indeed – any type of custom control is a snap in Smart Mobile Studio, we stuck with the paradigm of a few classic dialog types (basically one or two buttons):
- aoYes
- aoNo
- aoYesNo
- aoOK
- aoCancel
- aoOKCancel
This is not a revolutionary function, but since other javascript frameworks out there marked dialogs and click-blockers like it was rocket science, it is worth noting that JVL has full support for it. And unlike a couple of our competitors, our version doesn’t fall apart when you resize the display 🙂
More IDE functions in place
The largest piece of work that has been added to the mix deals with the IDE. Where we previously had to compile code before extracting information – the IDE now pre-compiles the entire RTL and extracts the information to a database. This means that lookup into symbols and syntax from the RTL is now super fast. Features like the class browser benefits greatly from this work and we will be using it to boost source-code hints and other features in the future.
Also, when you rename a unit – all references to that unit are renamed across the entire project (which means all source code references). The same function will soon apply to classes and other symbols as well. The full list of changes and additions is simply to large in scope to document here – but rest assured, we have not been resting on our laurels…
Sincerely
The Smart Mobile Team





Thank you!
I’m looking forward to try this. You’ve already done such a great job. Keep coding!
Lookin’ just awesome guys! I can’t wait to test drive it 🙂
+1 for the good job 🙂
I am getting more and more enthusiastic about this project and I hope I can dive into Smart Mobile Studio soon. Hopefully a good, *smart* solution for the cross-platform mess, instead of EMBT Delphi’s half-baked design.
Thanks! First version is for webkit, but i am working on the universal api in my head already 🙂
I do have an iPad now so if webkit can be used for the iPad I am very eager to give it a go.. what are the prerequisites, do I need a special Apple account?
Nope. Just fire it up and visit the URL in safari on your ipad. Put the URL as a shortcut on the ipad front-screen – and the app runs in fullscreen. If you want to make a real exe of the project, submit it to phonegap (you need an apple account for that part)
I want it!!!
Drooling – when can we try this?
Today 🙂
I just hope that by the time Embarcadero will buy your company in order to use your IDE as their own, you wont forget about the existing users and customers.