If you happen to own a Mac computer, there is a cool trick i can teach you to make better Smart Mobile applications. It’s also a trick which can benefit native development. In short: the iPhone emulator that ships with Apple’s SDK have many hidden aspects and parameters. One of the most useful is an option to highlight GUI elements that iOS have marked for the GPU. This is a really cool feature and very helpful for both Firemonkey, C#, C++, FreePascal and (drumroll) Javascript apps.
Detecting hardware acceleration
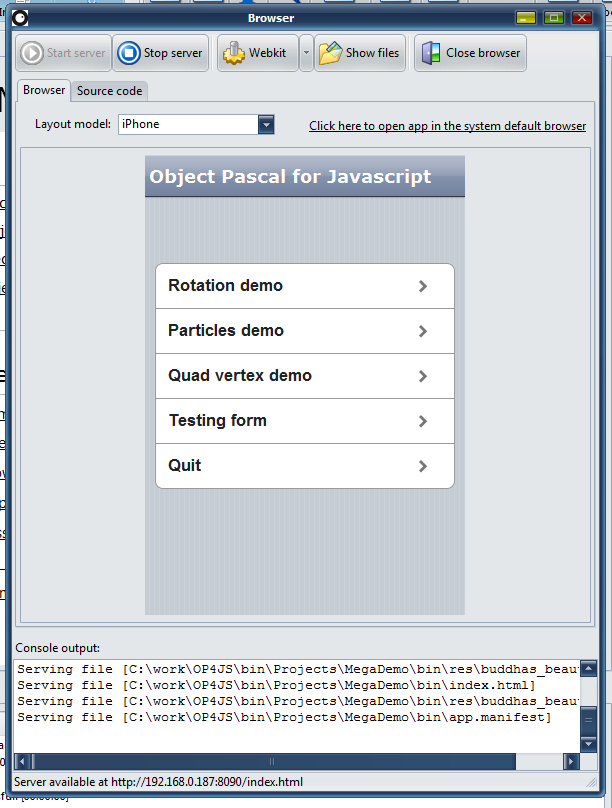
First, make sure the Smart IDE is set to use the built-in server. Now simply load in a project (one of the demos for instance) and execute the application. The server window appears and displays the full URL of your app.
Second, go to your Mac and open up a new terminal window. The terminal is more or less what we call a command-line prompt under Windows. On the Mac the terminal is located at “/Applications/Utilities/Terminal”.
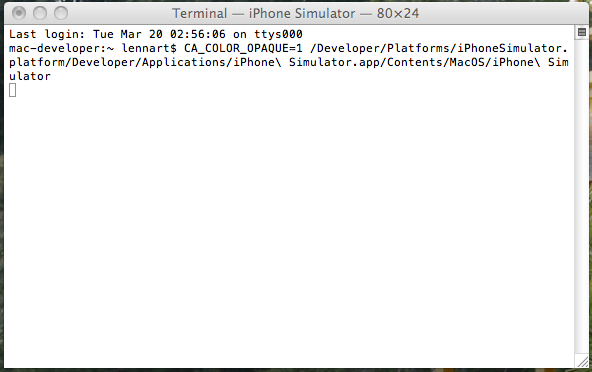
In the terminal window punch in the following to start the iPhone emulator with the “magic” setting:
[sourcecode language=”bash”]
CA_COLOR_OPAQUE=1 /Developer/Platforms/iPhoneSimulator.platform/Developer/Applications/iPhone\ Simulator.app/Contents/MacOS/iPhone\ Simulator
[/sourcecode]
Note: The above should be a single line of text. Remove any formatting before pasting it into the terminal.
The iPhone emulator should now start up and you will notice that there is a red-tint covering different GUI elements. The elements which have a red tint are those marked for hardware acceleration.
Watching Smart go
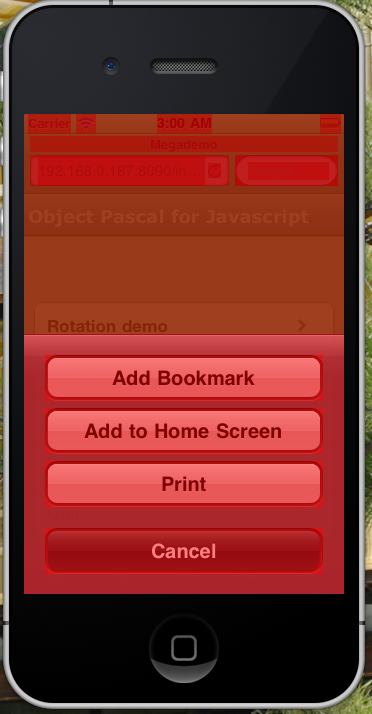
Next, click on the safari icon to start Safari Mobile, and when loaded – punch in the URL to your running Smart application. Hit enter and wait for the application to load.
Once your app is safely running inside the iOS emulator, click the shortcut button and select “Add to home screen”. All Smart apps can run in full-screen directly from the iPhone screen – we don’t want to waste 30% of the screen on Safari.
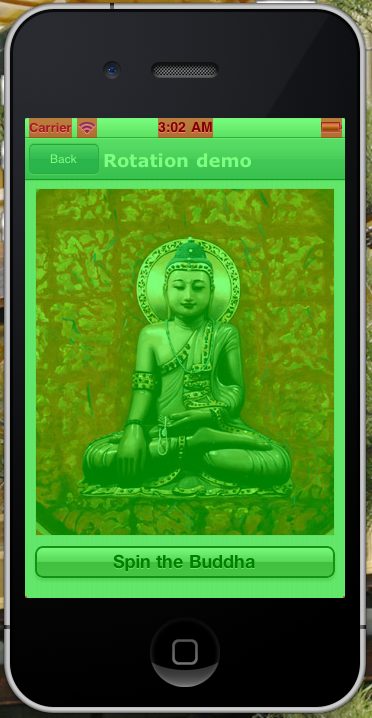
Now you can start the app directly from the iPhone screen – and you can clearly see which components in your Smart app that uses hardware acceleration. It is also worth noting that elements turn red when they are cached and handled by the GPU. In our case the Buddha below does not turn red until you click the “spin the Buddha” button.
Marking your own controls
If you want to ensure that a custom control (or indeed, any TW3CustomControl descendant) makes use of hardware acceleration, there are two ways of achieving it. Both do the same thing and simply hints to the browser that it needs to cache the element in video memory rather than casual memory:
You can add the following to the control’s CSS:
[sourcecode language=”css”]
-webkit-transform: translateZ(0);
[/sourcecode]
Or, you can set the property directly in your code. Preferably by overriding the StyleTagObject method:
[sourcecode language=”delphi”]
Procedure TMyControl.StyleTagObject;
Begin
inherited;
w3_setStyle(tagRef,’webkitTransform’,’translateZ(0)’);
end;
[/sourcecode]