Below are some of the new features that has been added to Smart Mobile Studio community beta II. We hope you find our efforts in creating this product,a product that is both unique, innovative and extremely powerful, useful and interesting. Our customers can look forward to gestures, databases, even better browser support, Phone-Gap support and (last but not least) WebGL. We also aim for tight integration with classical Delphi server technology, like the Remobjects remoting framework and the C# websocket hub.
This is just the beginning
General IDE
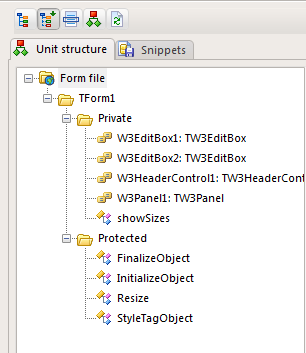
Structure sorting
The IDE now supports two different methods of displaying the source hierarchy. You can choose between compact and fully expanded. Compact does not show a full, recursive structure (which is good if you rarely use it) – while the expanded option shows everything. You can also right-click each node and select to find the declaration or implementation in your source. When you double-click a node you are automatically transported to the implementation of that method or class, depending on what node you double-clicked. The syntax for the method is shown as a tool-tip, and it will also be shown in the bottom right panel.
New object inspector
The IDE now uses the object inspector from developer express. This has much better support for sub objects, RTTI and in-place editors (image, color and more).
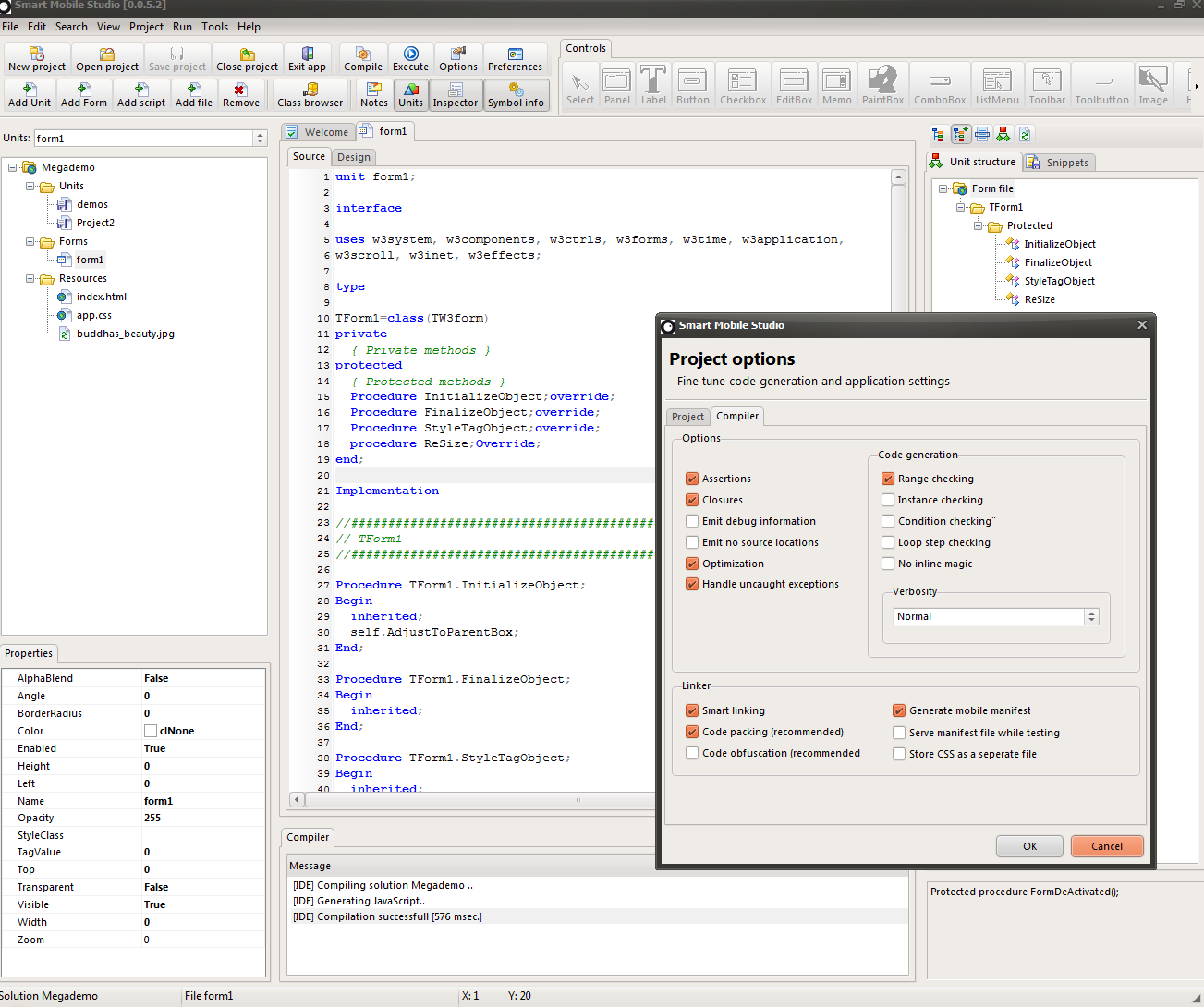
Project options
Theme support
The project options now has a theme combo box which displays the currently selected theme of your project. A theme file is simple a css skin which is stored under [app data/RTL/Themes]. If you want to create custom skins for your app, or if you modify your app.css file (which is a duplicate of the current theme) and want to re-use it, simply save it to your theme folder and it can be re-used.
Handle uncaught exceptions
When selected this option generates a try / catch section around the compiled javascript. Should any exceptions occur in your code that you have no handler for – it will bubble up and be caught by this handler which displays a message-box with the error.
Generate mobile manifest
This option generates the required manifest file that makes your javascript app resident. Mobile phones such as the iPhone will always check for this file (see your project html file for declaration), if present your app will be installed in the device’s cache and remain there until deleted.
Serve manifest while testing
When checked this option informs the built-in server that it should serve the manifest file. You have the option to turn this off since it will result in your app becoming resident on the device. Which naturally makes it hard to test since the device wont download the new code. To make sure you are not stuck we added a random comment to the manifest file, forcing the device to re-load your app. But by disabling this option the manifest file will not be served at all.
Store CSS as separate file
If you want to keep the theme CSS as a separate file then check this option. The css theme will then be exported into the “res” folder of your compiled javascript code. If left unchecked the theme is inserted directly into the html document (see html: <%stylecode%> tag).
Preferences
Source styling
The preferences dialog has a new tab page called source styling, which gives you a live preview of how the source editor will look like with your color changes. We also fixed a small bug where the style was not set when a project was loaded – and we added support for white space and identifier coloring as well.
Source code
Latest Synedit
We previously operated with an older version of SynEdit (the editor component) due to instabilities of that package. Since work has been done to remedy these bugs our IDE now has the latest and fastest Synedit on the marked.
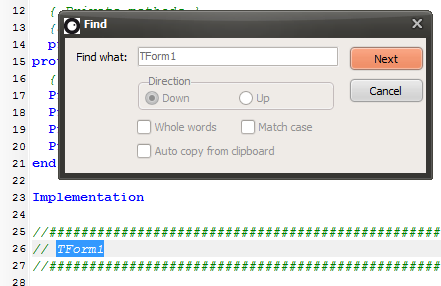
New find dialog
The ide now has a brand new find dialog. While it is still in it’s infancy, it supports the most common features you would expect. It seaches for all words in your search text, it can search both forward and backwards and it can take character case into the equation.
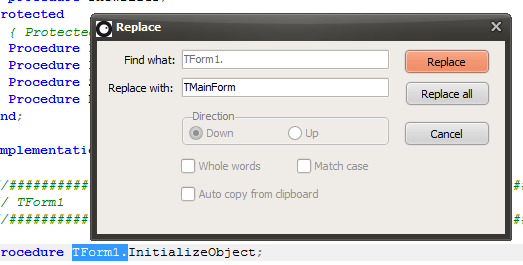
New replace dialog
Just like we added a new find dialog we also made a new replace dialog. It has the same functionality as the find dialog, but adds step-by-step or full text replacement.
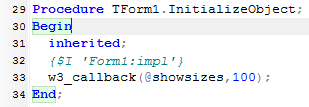
Pair matching
The source editor now has visual pair matching. If you place the cursor on a begin, end, try (and so on) it will highlight it’s matching pair further below or above. This makes it much easier to navigate and write complex logical sections.
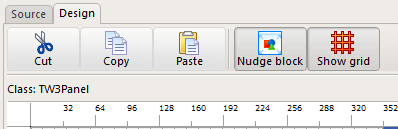
Form designer
Cut, copy and paste in the designer
The designer has been given av overhaul and now supports more standard functions: like cut, copy and paste. These functions have been made visible on a toolbar for easier access.
Nudge blocker
When designing it’s often easy to accidentally nudge or move a control. This can be very frustrating. As such we added a function call nudge-blocker. When activated it requires you to first select an element before you can move or size it. So you click once, then you can perform the size or move operation.
Show or hide grid
The background grid can be toggled and like cut, copy, paste and the nudge blocker – it has been placed on the design toolbar for easy access. This function will make more sense later when you have real-time rendering of the HTML inside the designer.
Toggle editor and code
The ide now supports the classical F12 keyboard shortcut which toggles between the form designer and source code. This option has also been added to the designer pop-up menu (right click)
Runtime and component library
The VJL (visual javascript library) has been completely re-written and updated. Where we in our previous versions used a TObject reference for the actual HTML elements, we now use THandle (a form of variant) instead. This has greatly simplified the code since we now have direct access to the javascript elements via this type (which is present in all TW3TagObj derived classes as a “handle” property) – but the speed increase is phenomenal.
Integer name-space
Rather than having a huge stack for lose procedures and functions, we have organized each function into it’s own name space. So helper functions for integer can be found under TInteger, floating point methods under TFloat and variant helper functions under TVariant.
TRect, TRectF, TPoint, TPointF
All these common record structures now contains the functions designed to operate on them. You no longer call w3_makeRect() to initialize a record, but rather TRect.Create() or TRect.CreateSized(). TRectF which is the floating point version of TRect has the exact same interface (and the same for TPoint and TPointF).
Client-Width and Client-Height
We now use a different CSS boxing model and thus good old clientwidth and clientheight functions have been added to the base controls. When writing resize code, make sure you use these rather than width or height to calculate the client region of a control.
Sprite3d
With the introduction of THandle the sprite3d objects have become much faster. It is in fact faster than the original Sprite3d that we used as a template for our version.
Support for Mozilla FireFox
This is probably one of the biggest news. While there are still some style issues to work out, the wast majority of code and examples now run under both webkit based browsers (chrome, safari) and FireFox. With minor alterations to the HTML they can also run under Internet Explorer 9.
Color names
All the common color names which are found in Delphi and Freepascal have been ported over. They reside in the w3Graphics.pas unit. So you can now use ordinary names when assigning colors (clWhite, clBlack, clIndianRed and so fourth).
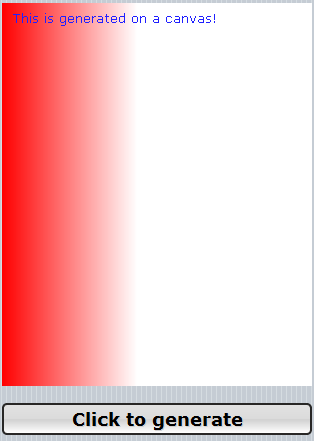
Canvas gradient support
The HTML5 canvas now supports gradients. The ability to set a gradient object as a brush was sadly missing in beta-1, but it has now been added. We have also wrapped the HTML5 gradient brush as an object, which exposes the API more clearly and thus makes it more friendly than it’s native javascript equivalent.
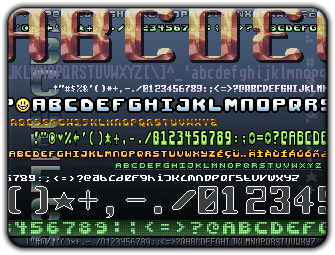
Bitmap font support
A new unit, w3bmpfont.pas has been introduced to the RTL. This unit adds TW3CustomBitmapFont which makes handling bitmap based fonts easy. The unit includes TKromaskyBitmapFont which is a nice Amiga 16bit font.
Spritesheet support
Game developers will find our new w3spritesheet.pas file interesting. The class TW3SpriteSheet allows you to load in a picture and draw blocks from that picture (also known as a tile-set). The TW3SpriteSheet class can be used either as a tileset – or as a means to handle sprite character animation.
JSONP support
The w3inet.pas unit has been given the addition of a TW3JSONP class.
Updated mouse events
In previous versions of the RTL we used the property offsetX and offsetY from javascript when catching mouse events. These properties do not work under Mozilla FireFox. As such we have changed all mouse events to use clientX and clientY which are universally supported (and makes more sense under our present boxing model).
Compiler and syntax
You can now access the native javascript elements directly via the Handle property (which is a type of variant). This gives you some tremendous advantages over other systems. For instance you can do this:
Procedure TForm1.setStuff; begin if (Handle.style) then Handle.style.color = '#FF00FF'; end;
Which compiles into (depending on the compiler options):
if ($Handle1.style) {
$Handle1.style.color = "#FF00FF";
}
As you can see the distance between the object pascal code and compiled javascript is very thin and extremely efficient.
Composite strings
The compiler now accepts multi-line, composite strings, this is perfect for inline CSS styling (animations for instance):
Handle.style['-webkit-animation']:= "This is a very simple yet confusing string that would be a mess under ordinary delphi";
And much, much more (!)











Nice.
May be a good idea to add “Both” as search or replace directions.
What about Ctrl+Shift+C for class completion, or Ctrl+Click for code navigation within the IDE?
CTRL+Click is there. But it cant be activated like that just yet. If you right click an RTL symbol (like a class or unit) and select the “lookup word” then it tries to find it for you. It currently only recognizes RTL units and classnames however. We will work to “smart up” the IDE as we move along. Including search functions and more. We already have a function that will locate every occurance of a call in the entire codebase – which will be handy in many scenarios.
Are your SynEdit changes/fixes public?
It depends on what you mean with fixes. We have synEdit extensions that are private, which follows the ordinary synedit plugin system. We have for the most part overriden ordinary synEdit behavior to get rid of bugs. We use the normal synedit package you can check out from SVN. As for pair matching and other features, these are private units.