We are proud to present our roadmap for the upcoming year, with the goals we have set out to achieve and the technologies we are going to build. In order to see the context in which Smart Mobile Studio has been created we would like to start with the background story for the product and how we got here.
Continue reading
Monthly Archives: May 2012
Creating a progress indicator
One of the things we did not have time to add for version 1.0 is a simple, graphical progress indicator. These are components we regard as standard in the world of delphi or freepascal – so it really should have been added. But, due to the nature of the VJL it’s very simple to make one. And in this little post I will show you how.
It is important to recognize that under smart, while we are striving to create a truly visual design environment (which is right now only at it’s very beginning), you are expected to write your own components. Writing a mobile application under monotouch (c#) or objective C would likewise demand that you write controls, and indeed – if you want your app to be unique then you must take the plunge. But under smart you only have to worry about a fraction of variables opposed to a delphi component. So let’s get cracking.
Chose your ancestors wisely
Beneath the nice object pascal surface, you are really programming the document object model. As such, all components are in reality html tags which are created and inserted “on the fly” when you create a control (or, when you constructor is called). With the advent of HTML5 the browser suddenly got a new type of tag that is different from all the rest, and that is the canvas tag. The canvas tag means you can define a square region and draw the content yourself via a canvas. So it’s pretty close to what we delphi developers have worked with for over a decade.
We have wrapped and isolated this special tag in the base control TW3GraphicControl. What you get with this control is that it automatically created a canvas tag and also updates the size and proportion of that surface should you alter the width or height properties. This is also where the paint() and invalidate() methods come into play.
Here is the complete unit of a very, very basic progress bar. Another way to do it would be to use TW3CustomControl as the base, and then have a child control inside it that you size accordingly. That would probably be cooler since you could add an animated background to it so it looks more “alive”.
unit w3progress;
interface
uses w3system, w3graphics, w3components;
type
TW3ProgressBar = Class(TW3GraphicControl)
private
FMax: Integer;
FPos: Integer;
Procedure setmax(aValue:Integer);
procedure setpos(aValue:Integer);
protected
procedure Paint;Override;
public
property Max:Integer read FMax write setMax;
property Position:Integer read Fpos write setpos;
End;
Implementation
Procedure TW3ProgressBar.setmax(aValue:Integer);
Begin
if aValue <> FMax then
begin
FMax:=TInteger.EnsureRange(aValue,0,MAX_INT);
if Fpos > FMax then
FPos:=FMax;
Invalidate;
end;
end;
procedure TW3ProgressBar.setpos(aValue:Integer);
begin
if aValue <> FPos then
begin
FPos:=TInteger.EnsureRange(aValue,0,FMax);
Invalidate;
end;
end;
procedure TW3ProgressBar.Paint;
var
mRect: TRect;
mFill: TRect;
mPercent: Integer;
mpixels: Integer;
Begin
// make clientrect
mRect:=TRect.Create(0,0,Width,Height);
//Clear background with random color
canvas.fillstyle:=ColorToWebStr(clWhite);
canvas.fillRect(mRect);
//calculate totals to percent, and percent to pixels
mFill:=mRect;
mPercent:=TInteger.PercentOfValue(FPos,FMax);
mPixels:=Round(Width * mPercent / 100.0);
mFill.Right:=mPixels;
inc(mFill.Right, mFill.Left);
// fill in gauge region
canvas.fillstyle:=ColorToWebStr(clGreen);
canvas.fillRect(mFill);
//show percent
canvas.font:='10pt verdana';
canvas.FillStyle:='rgb(255,0,0)';
canvas.FillTextF(IntToStr(mPercent) + ' %',
width div 2,(Height div 2) + 4,MAX_INT);
end;
end.
Using the control in your own projects
First, add a new unit to your project, then copy and paste in the code above. Now go back to your form unit, and make sure you add w3progress to the uses clause. Then you can do something like this:
// Add this to your forms private section FMyProgress: TW3ProgressBar // add this to your form InitializeObject method FMyProgress:=TW3Progressbar.Create(self); FMyprogress.setBounds(10,10,100,32); FMyprogress.max:=300; FMyprogress.position:=128;
RemObjects SDK support
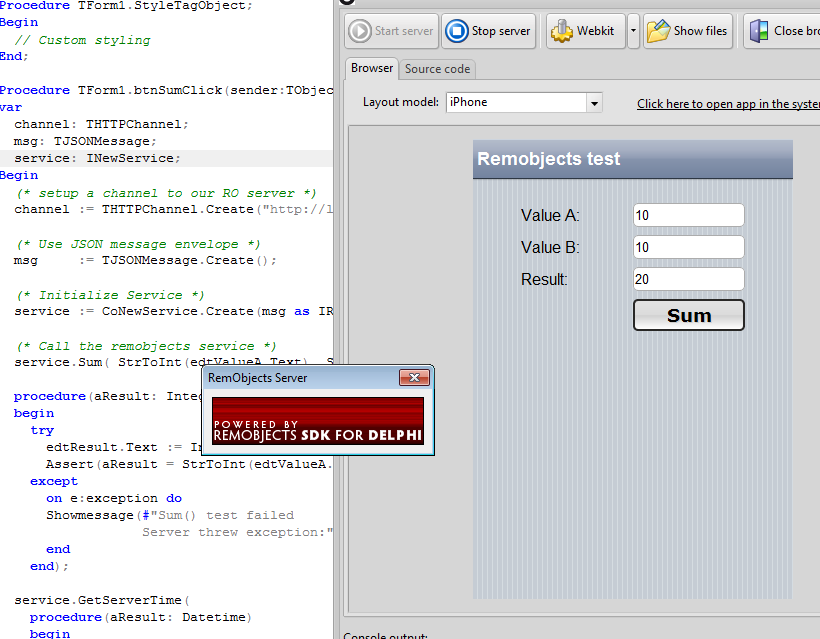
For those that have been following Smart Mobile Studio for a while, you may remember that André Mussche posted some very interesting experiments some time ago on G+. Already when our project was in early alpha stage he used smart to display a database grid from an external JavaScript library, which was very cool considering a lot of our current compiler features were missing.
But André has not been resting on his laurels but is writing the RemObjects SDK wrapper for Smart Mobile Studio. Being a long time RemObjects user myself I actually got goosebumps when I sat down with this, because this has been a long term goal of mine: to connect to our server park (where we have a ton of RemObjects services) directly from our HTML5 web apps with nothing in-between.
Well, on a scale of 1 to 10, I think you will agree that this is pretty darn awesome 🙂
It must be underlined that we do not bundle the RemObjects remoting framework with Smart Mobile Studio. You must own your own RemObjects remoting framework license in order to deploy that product from the Delphi side – so head over to RemObjects and check it out!
Sincerely
The Smart Mobile Team
Children books, games and smart
It’s been a while since I have written anything in the developers log, so I thought it would be nice to share two new avenues of the web marked that can benefit from smart mobile studio. In fact, I’m scheduled for a meeting with a Norwegian publisher regarding our upcoming command-line compiler. There is a huge demand for template based projects in the multimedia scene (where only the content is changed but the code remains the same).
Adobe PDF embedding of javascript
If you own an IPad and have children you will no doubt have noticed how much attention children give to iPad games, books and media. I have a 5 year old daughter that have no interest what so ever in computers, PlayStation or the sorts – but the moment she sat down with the iPad all that changed. I don’t know how many interactive books we have bought for her since we got the iPad but it’s quite a few. So where computers and digital gadgets used to be the domain of a predominantly male group in society – the ability to touch and interact with the devices is changing all that.
One of the latest advances in rich media (or should we say: interactive books that includes media) is not simply that they use javascript -but that the latest additions by Adobe to their PDF format is pretty much tailor made for iBooks and Amazon’s reader. But someone has to program the effects and movements of images using javascript (Adobe actually started adding javascript support 10 years ago, but hardly anyone have noticed that is not in the publishing business).
This is perfect for smart mobile studio which is capable of producing advanced yet compact apps that makes full use of hardware acceleration and all the latest web technologies. So if you’re into graphics and know smart – then this is absolutely knowledge publishers will be interested in. You wont believe some of the prices these publishers pay just for some javascript animations (I was gobsmacked by it). And with smart you can compete not only in terms of code complexity, but also in time to deliver.
Games and multimedia
Javascript games is becoming more and more popular. I really had to see it for myself to believe it, but kids today don’t grow up with or care about Amiga’s or commodore 64’s – they grow up with the browser. My 9 year old son loves to play online games but to my surprise, he is more interested in either retro games (super mario, sonic etc. in an emulator) or javascript games. He occasionally plays a game of FIFA on the PlayStation 3, but his generation prefers to play javascript games.
A good javascript game that can run in any webkit browser (we also support FireFox) can go a long way. Since smart compiles to javascript it can be played on all operative systems (linux, mac, windows, whatever has a modern browser, even my TV runs smart apps) and reach all mobile phones and pads at the same time. With a dedicated server and a REST API you could do a lot of cool stuff.
And one of our advantages that the others dont have, is quite frankly classes. Take something simple like hardware accelerated graphics. Sounds easy yeah? Well actually it’s not, at least not when you are hacking away in a javascript notepad editor, having not only to code the game – but also create the OOP layer as well (or use a framework that mimic these things). Most javascript developers end up with canvas games, because mixing pixel graphics with other elements is — well, let’s just say it quickly turns into a mess after 10.000 lines of javascript.
I invented the term ‘Object-Oriented’, and I can tell you I did not have C++ in mind.
-Source: Alan Kay. Creator of Smalltalk.
Since smart comes with a full implementation of sprite3d, reverse engineered in object pascal — creating responsive and blistering fast javascript games is really not that hard. And we have the benefit of classes, so our monsters can inherit things like behavior, animations and so on. For us coming from delphi we take that for granted, but it’s actually not something we should take for granted – because in a lot of languages you are expected to type quite a bit of code before you even see a pixel on screen.
Had I not been busy with the first smart update, I would probably be coding a Dune II clone right now.
Strategic alliance with Creative IT and Eric Grange
 We are happy to announce a strategic alliance between Optimale Systemer AS Norway and Creative IT France. Optimale Systemer AS have obtained the exclusive rights to Eric Grange’s javascript code generator plug-in, and our companies will work in joint effort to further advance the technology commercially.
We are happy to announce a strategic alliance between Optimale Systemer AS Norway and Creative IT France. Optimale Systemer AS have obtained the exclusive rights to Eric Grange’s javascript code generator plug-in, and our companies will work in joint effort to further advance the technology commercially.
The agreement does not affect DWS (delphi web script), which will remain open-source as it has always been. The evolution of DWS will continue, open for all – however the javascript code generator, which is copyright Eric Grange and Creative IT – is hereby withdrawn in the sense that:
- no more MPL licenses will be granted
- all apps that would use the codegen must comply with the MPL
- all apps compiled by applications which use the released codegen, must likewise comply with the MPL
This is great news and we are eager to advance the technology into new and exciting areas of software development. We are also extremely happy to have Eric Grange with us in a greater capacity.
Sincerely
The Smart Mobile Team
Smart Mobile Studio 1.0
We are proud to announce that Smart Mobile Studio version 1.0 is available!
Smart mobile studio is an exciting new development studio for web developers. It’s key feature is that it completely replaces javascript with object pascal. Our advanced compiler technology takes your object pascal source-code and transforms it into state of the art, cutting edge javascript which can be executed by all modern browsers.
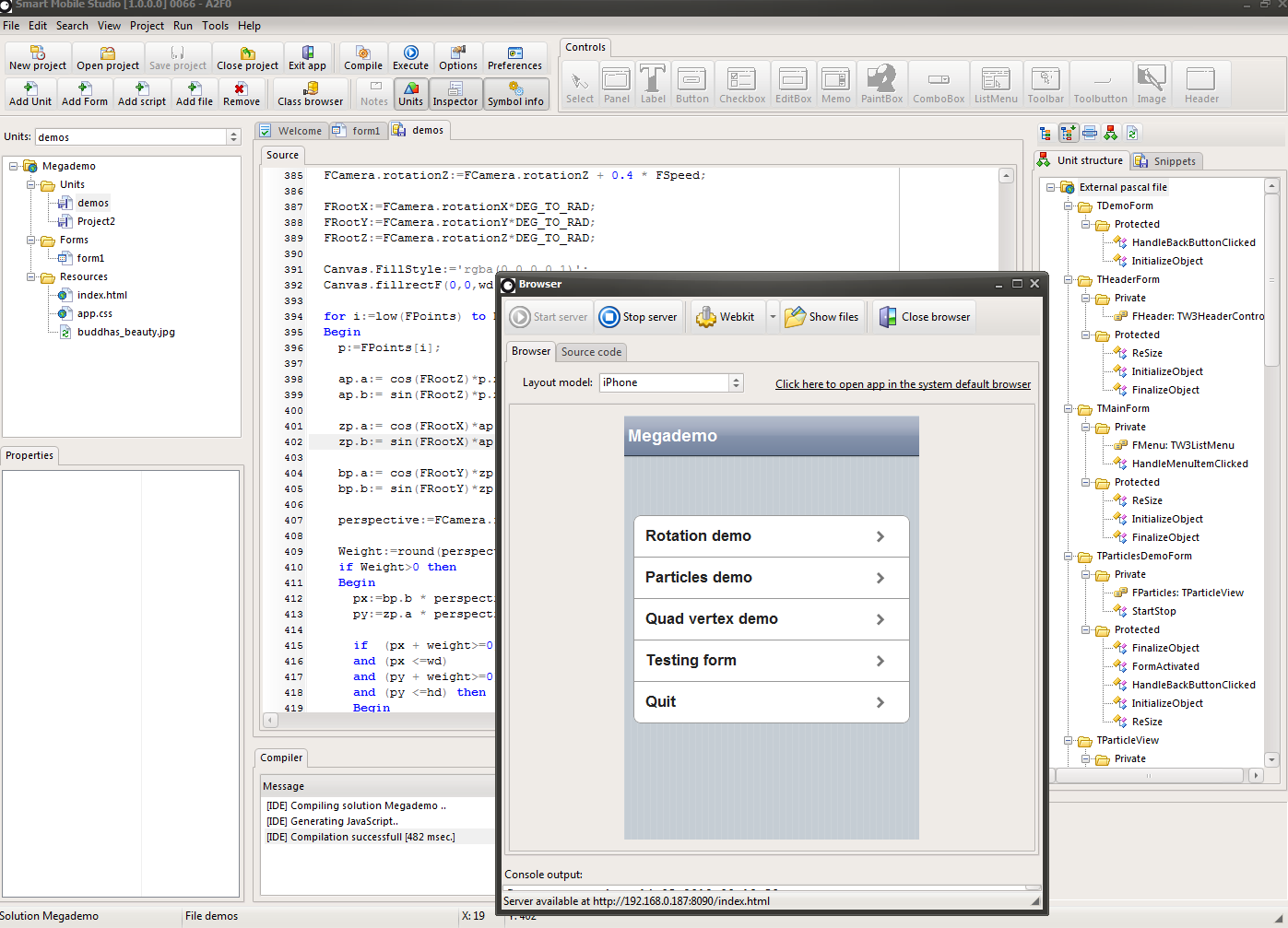
Smart mobile studio comes complete with an integrated development environment containing everything you need. The IDE draws on many different sources but is primarily influenced by Embarcadero delphi and the C# mono project. Those coming from a delphi background will find that the similarities are more than striking: the keyboard shortcuts are the same, the general layout of the IDE is the same, and the way you work with units (source code files) is pure object pascal.
Download your trial edition
You can download a 30 day trial version of Smart Mobile Studio. The trial edition have a few limitations:
- Smart linker is disabled
- Code packing is disabled
- Obfuscation is disabled
- Optimization is disabled
- Verbosity is disabled
- CSS as external file is disabled
The compiled javascript application also informs the user that the app was made in a trial version of Smart Mobile Studio. These limitations are removed when you purchase the full version.
Pricing
We offer a yearly subscription for only $399. The subscription model means that you get full access to:
- All IDE improvements, fixes and advancement
- All updates to the visual javascript component library
- All updates relating to the compiler, pre-processor and code generator
- Help via email and forums
Sincerely
The Smart Mobile Team
Only days left
It is now only a matter of days before Smart Mobile Studio 1.0 goes on sale. It marks the end of a one year journey for us to create something completely new for the object pascal community, written in nothing but Delphi itself. But while the journey from idea to realization is over, the next stage of Smart technology is about to begin – and it’s going to be big. Really big.
In this our first release, focus has been on providing you with a solid foundation. A visual javascript component library (VJL) with identical parent/child relationship to what you are already familiar with. An integrated development environment with essential functionality including a component palette. And last but not least, a mock form designer with live rendering of the actual HTML5.
As we move ahead each aspect of the formula will be expanded, strengthened and refined. And while we cant blow the whistle just yet, we have something very exciting in our labs that is going to change everything. Forever.
This is quite possibly the most significant Pascal
development to be watching right now, and brings
the wonderful Pascal language to the world of
Internet development! -Simon Stuart, Delphi developer via Google+
Support for helper objects
Smart Mobile Studio now supports helper objects for various elements, including classes, records and arrays. Helper’s are extremely valuable in leveraging complex data-structures. This is a very powerful addition to Smart’s already impressive list of “must have” features when working with javascript. Features that no existing javascript framework or utility provides.
Here is a small taste of how you can use a helper object to enrich something as simple as an array of TPoints. These are pure “trig” rotations (just one way of doing it).
[sourcecode language=”delphi”]
unit w3polygons;
interface
uses w3system;
type
TPolygonHelper = helper for TPointArray
Procedure Rotate(const angle:Float;const centerX,centerY:Float);
Procedure Scale(factor:float;Const centerX,centerY:Float);
End;
Implementation
procedure TPolygonHelper.Rotate(const angle:Float;
const centerX,centerY:Float);
var
i: integer;
r,p: Float;
begin
if self.Length>0 then
Begin
for i:=self.low to self.high do
begin
r:=sqrt(sqr(self[i].X – centerX) + sqr(self[i].Y – centerY));
p := angle + arcTan2(self[i].Y – centerY, self[i].X – centerX);
self[i].x:=Round(centerX + r * cos(p));
self[i].y:=Round(centerY + r * sin(p));
end;
end;
end;
Procedure TPolygonHelper.Scale(factor:Float;
Const centerX,centerY:Float);
var
i: integer;
r,p: float;
begin
if self.length>0 then
begin
for i := self.low to self.high do
begin
r:= factor * sqrt(sqr(self[i].X – centerX) + sqr(self[i].Y – centerY));
p:= arcTan2(self[i].Y – centerY, self[i].X – centerX);
self[i].X := Round(centerX + r * cos(p));
self[i].Y := Round(centerY + r * sin(p));
end;
end;
end;
end.
[/sourcecode]