If you are following our DevLog, then you have noticed that v1.1.2 is ready 🙂
The installer is available on the download page (where you’ll always find the latest public version).
Installation
Download the installer and install as normal.
It is not necessary to un-install previous versions or beta versions. However, in some situations, that has proved to be the solution. Eg. if RTL is not properly updated. Make sure you backup the files and folders you want to keep before un-installing.
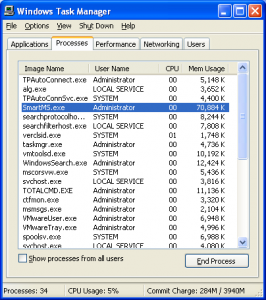
Before the installation you should check that SmartMS.exe process is not present in the memory. Due to a bug in the 1.1.1 version, closing Smart Mobile Studio sometimes left SmartMS.exe process active in memory and that would prevent the new version from being installed. Just run Task Manager and kill any SmartMS.exe you can find (or reboot the computer, that would also work).
During installation, a backup of existing RTL and Libraries are made. They are simply copied to a folder with date as postfix. You can just delete these folders if you haven’t made any changes these files.
Changes
The focus of this release was mainly on fixing old bugs and making everything run smooth. We did, however, add some useful new features.
As you’ll probably notice looking at the change-list below, we didn’t fix most of the problems with the form designer. The reason for this is that we’re working on a completely new designer which will be included in the 1.2 release (expected to be released in autumn).
Compiler
New functionality
- Compiler now supports the “in” operator to check if a string contains another string.
- Added a bunch of built-in helpers/aliases for types String, Integer, Float and Boolean. (Full list can be found in the DWScript documentation.)
- Helpers can operate directly on in-line constants. For example, now you can write “hello”.Reverse (which would return “olleh”).
- “For in” syntax can be used on variants (for var s in someVariant do …). This allows enumerating members of a raw JavaScript objects.
- “For in” syntax can be used on sets (for var el in someSet do …).
- Dynamic arrays now have a “sort” method which takes a comparison function; that maps directly to JavaScript array sort method. String, Integer and Float arrays also implement a “sort” method without a parameter which sorts the array in the natural order.
- Dynamic arrays now have a “map” method which maps directly to the JavaScript map method.
- Conditional compilation symbol DWSCRIPT is always defined.
- Added CompilerVersion constant. It holds a floating point value that holds the compiler version in language terms under the form YYYYMMDD.XX, with XX the minor version. This will be updated each time the language changes.
- Added ability to mark all named types as deprecated (just postfix with deprecated “optional message”), this means among other things that (unlike in Delphi) classes and records can be marked as deprecated.
- Added limited support for sets.
- Only sets of enumerations are supported.
- Only in operator is supported.
- Compiler supports Include and Exclude methods, which can be used in two ways, either as “Include(mySet, value)” or as “mySet.Include(value)”.
Improved functionality
- Better code completion hints on array elements.
- Functions and methods can be marked inline. This is implemented only for Delphi compatibility; inline is ignored in the compiler.
- “For x in string” loops now accept “break” and “continue” statements.
Bugs fixed
- Division bug is fixed (“Round(1 / (r / 10))”).
RTL
New functionality
- Unhandled exceptions in console applications are caught and logged to the console window.
- Added w3_prompt function which maps to the JavaScript prompt command.
Improved functionality
- W3Effects unit supports FireFox.
- Cleanup in css-files.
Bugs fixed
- A toolbar button glyph is displayed even if the button caption is empty.
- TW3CustomStorage.getKeyInt tries to convert string data back to the integer form; only if that fails it returns the default value.
- TW3Label appearance changes when it is disabled.
- TW3CheckBox is fully disabled when the Enabled property is set to False.
IDE
New functionality
- Forms and units can be stored in external files by default (Preferences, Store new forms and units in external files).
- Position and size of the Smart Mobile Studio is remembered between sessions.
- Open tabs, editor bookmarks and active tab are stored in the project (.opp) file and are restored when the project is open.
- Project file (.opp) uses CDATA for form/unit storage to be more version control-friendly.
- When a file is modified outside the Smart Mobile Studio environment, a prompt will ask the user to reload the file. A built-in “difference” engine can be used to show changes between the editor and disk file. External program (such as WinMerge or Beyond Compare) can be configured and used instead of the internal one.
Improved functionality
- When a built-in server is used to serve the application files, address in the Serving link can be changed to any of computer’s internal addresses.
- Name of the open project is shown in the window title.
- Screen resolution list in Preferences, Layout can be sorted manually.
- Units and forms can be deleted from the project by pressing the Del key when a unit/form node is selected in the Project Browser.
- Ctrl+Click on an identifier jumps to the beginning of the row.
- Ctrl+Click on an identifier scrolls the target to the middle of the screen.
- Better performance when many JavaScript messages are logged to the console log window in the integrated browser.
- Add Form/Add Unit commands prompt for the new form/unit name.
- Search centers the result in the text editor.
- Ctrl+/ removes comment markers that are preceeded by whitespace.
- Scroll past EOF setting is enabled on a new install.
- Improved highlighter configuration. All elements (strings, numbers, reserved words …) can now be configured separately for different file types (pascal, javascript …). Highlighter settings can be stored in a file.
- New examples.
- RTL index gets rebuild automatically after installation.
- CD out of the project folder when a project is closed.
Bugs fixed
- Edited data is not lost anymore if you click on the form designer while editing data in the property inspector.
- A text containing single quotes can be now entered into the Caption and Text properties in the property inspector.
- Right-clicking in the project browser works as expected.
- Shortcuts (Ctrl+C, Ctrl+X, Ctrl+V, Del) on the Design tab are now working correctly.
- Form and unit renaming corrected.
- Del key works in the Search & Replace dialog.
- Search & Replace works correctly when Case-sensitive checkbox is not checked and the found text doesn’t match case-sensitively.
—
Sincerely,
Primož Gabrijelčič, product manager