Visual project
A visual project is a web application that makes use forms. Each form you add to the project can be populated with user interface elements such as buttons, edit boxes, menu items and more.
All forms consists of two aspects:
- The source unit where you write the code that will respond to user events
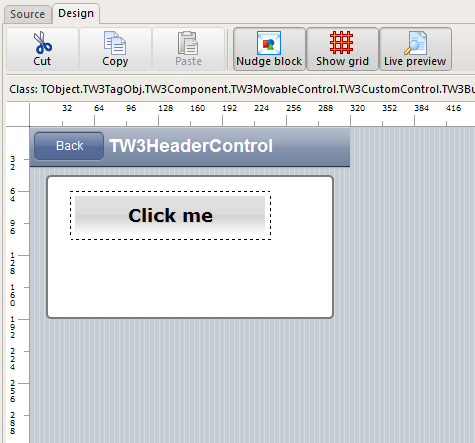
- The form design where you can add controls using our mock designer
the code unit where you write the code that will respond to events (such as a button click), and the design where you can add visual elements using the mock designer.
Since smart is designed primarily for mobile web applications (with iOS and Android devices in mind), the forms do not have a visible header (like windows on a desktop have) and cannot be moved using a mouse or touch by default. You navigate between forms from your code using the gotoform method of your application object. The gotoform method has a parameter which defines the sliding effect made famous by the iPhone.
Real life programming
While our mock designer can alleviate some of the burden connected to visual programming, the world of mobile application design is still very much a source code affair. While we strive to deliver better and better design options, it is taken for granted that you craft your create, size and position controls via source code – and also create your own components. So you should not be afraid to roll up your sleeves and write code. You will find that the same rules apply to all the major development systems: monotouch C# for Android and iOS, Objective C for iOS and pretty much all the other languages that are pushing limits and fighting on the front lines of what is possible. And smart is no exception.
It is a common mistake to compare smart to delphi, where in reality it is a web app development studio. More akin perhaps to monotouch, freepascal and C++ “mode” of thought.