Work is progressing at a steady pace, and one of the aspects of the new Smart Mobile Studio is how the RTL is cleverly organized into namespaces.
Now it’s to early to spill the beans on all the new stuff, but in short we reached the point where we had to make some radical changes in order for the product to grow and reach its full potential. So far our RTL has aimed at the much loved VCL/LCL component architecture. This is not going to change at all, but how things are organized just had to be dealt with at some point. The longer we wait, the harder it’s going to be to introduce new features.
Namespaces
In the new model we have a clear distinction between visual and non-visual units. Visual units (or code in general) depends on the document object model (DOM) being present. As you probably know, non-visual environments like Node.js and IO.js doesnt have a document object model. These are primarily designed to run server code. They are also used to write actual system services (specially on Linux where turning a script into a background service is easy) or command line scripts.
Add to that technologies like Cordova Phonegap and Espruino (micro controller); then hybrid systems like nodewebkit, and you probably understand how important a clear separation of concepts and code is. But im not going into the nitty gritty of this now.
NodeJS and server side programming
Smart Mobile Studio have shipped with a node.js project type for some time. It throws you in at the deep-end of JavaScript programming, with nothing but the low-level header files to work with. This is fine if you are a JavaScript guru and know node intimately. But working on the level of headers and external declarations is not really user friendly. When you need to finish a server by next week, one that scales and can be clustered (which is just so powerful that I find it hard to describe just how cool this is) – you dont want to fiddle around with header files.
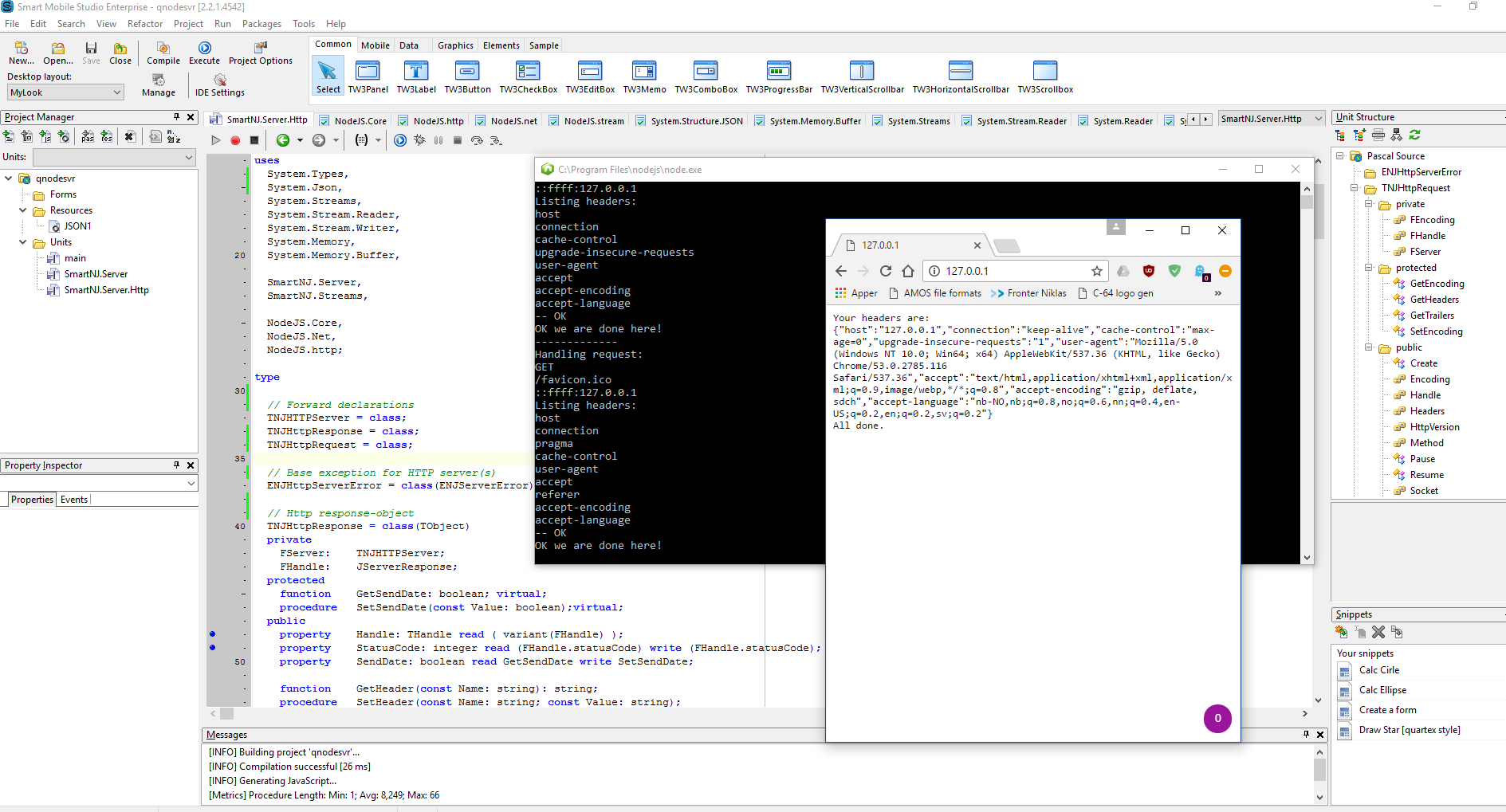
Well, soon you wont have to! In fact, as of writing I’m testing the first server type (http) and it’s performing brilliantly. Its a pleasure to write this part of the RTL !
A simple Node.js server
So, what does the most basic node.js web service look like? It’s almost to easy:
var server := TNJHTTPServer.Create;
Server.Port:=80;
Server.OnAfterServerStarted:= procedure (sender: TObject)
begin
console.log("Server has started, listening on port:" + TNJHTTPServer(Sender).Port.toString);
end;
Server.OnRequest := procedure (Sender: TObject;
const Request: TNJHttpRequest;
const Response: TNJHttpResponse)
begin
console.log("-------------");
console.log("Handling request:");
console.log(request.Method);
console.log(request.Url);
console.log(request.Socket.remoteAddress);
console.log("Listing headers:");
for var x:=1 to request.headers.count do
begin
console.log(request.headers.Items[x-1]);
end;
console.log("-- OK");
var LText:= "Your headers are:" + #13
+ Request.Headers.ToJSON() + #13
+ "All done.";
response.end(Ltext);
end;
server.Start;
And that’s just one type of server. The really exciting stuff is when you dig into websocket and use socket.io to design your protocols (and clustering!). You can even setup events on both sides that trigger on spesific message types. Forget about heavy duty threading models — all of that is done for you. All you have to do is write the actual service.
Benefits of Node.js
Hosting node services costs next to nothing. Hosting providers are a dime a dozen and you can forget about those nifty prices you normally pay for pure executables (like under Delphi or Lazarus). So there is a huge financial aspect to take into consideration here as well, not just technical jargon. Node services can be moved, they are platform independent and couldnt care less if you use Linux or Windows, Amazon or Azure: as long as node is installed your good to go!
And last but not least: inter-communicating with existing services that are modern, and delivering solutions to your customers that talk JavaScript, Delphi, C++, C# or whatever their preference may be.
So good times ahead!


Excuse my ignorance, but for client side programming in SMS, the end result after compiling is a index file (html) and supporting resources. What is the end result for a Node.js server compiled in SMS? – Thanks, keep up the good work!
Just a js file, and dependencies. So basically js files and a json package file, a res folder and thats it.
Then yoy commit that to your host using git, ftp or svn and the server is live.
Kool! – Thanks!