It is now only a matter of days before Smart Mobile Studio 1.0 goes on sale. It marks the end of a one year journey for us to create something completely new for the object pascal community, written in nothing but Delphi itself. But while the journey from idea to realization is over, the next stage of Smart technology is about to begin – and it’s going to be big. Really big.
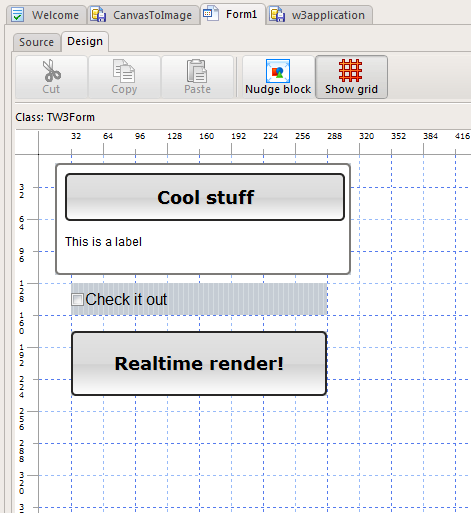
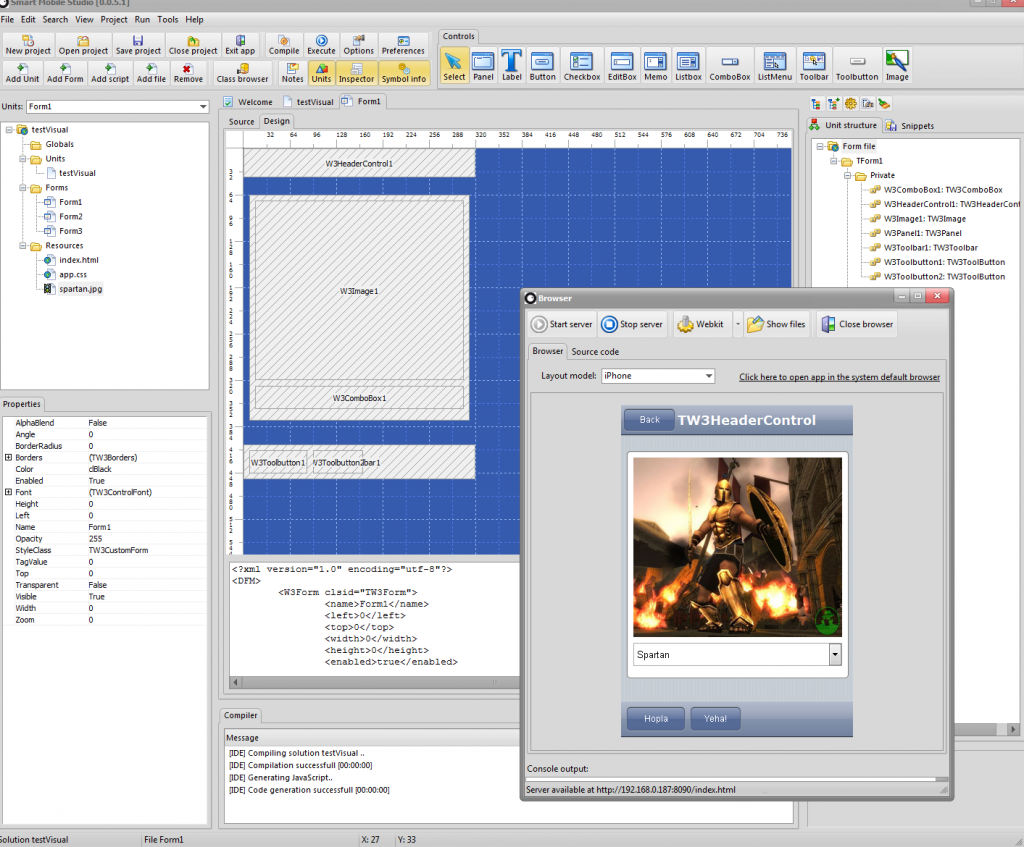
In this our first release, focus has been on providing you with a solid foundation. A visual javascript component library (VJL) with identical parent/child relationship to what you are already familiar with. An integrated development environment with essential functionality including a component palette. And last but not least, a mock form designer with live rendering of the actual HTML5.
As we move ahead each aspect of the formula will be expanded, strengthened and refined. And while we cant blow the whistle just yet, we have something very exciting in our labs that is going to change everything. Forever.
This is quite possibly the most significant Pascal
development to be watching right now, and brings
the wonderful Pascal language to the world of
Internet development! -Simon Stuart, Delphi developer via Google+