![]() In the forums there was a post about a detailed description of the compiler options. Since there are currently no in-depth information available this post tries to clarify the topic a bit.
In the forums there was a post about a detailed description of the compiler options. Since there are currently no in-depth information available this post tries to clarify the topic a bit.
Author Archives: Smart Mobile Studio Team
It’s finally here – Smart Mobile Studio 2.2
Yes, it is true! Not a beta, not a release candidate – we have finally published The Real Thing!
For the impatient
Download and run the installer.
Portable installation
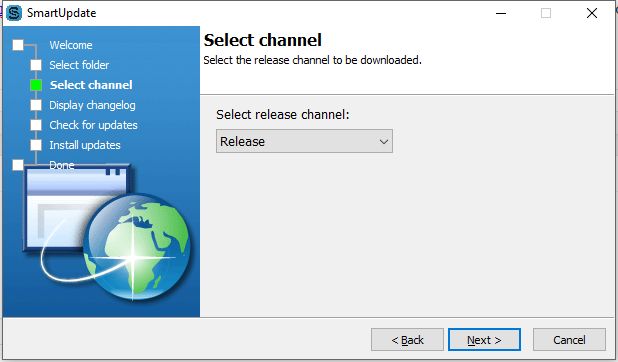
Smart Mobile Studio 2.2 can also be downloaded with the SmartUpdate utility [more information]. To get the final release, you should download from the (default) Release channel.

If you already have a SmartUpdate-installed Beta channel on your disk, you can simply upgrade it to a Release by running the SmartUpdate.exe with the /changechannel switch.
What’s new
In two words: A Lot. Version 2.2 started out as a small upgrade, but as we worked on it we added tons and tons of stuff. A long list of changes since the 2.1 release can be found below.
What about the future?
We are already working on two fronts. A version 2.3 with revamped RTL (much faster visual component library and other goodies), support for search paths in the compiler and more is already in the work. At the same time we are triaging the issue list to determine which feature and bug requests will be fixed in the 2.2.1 hotfix.
List of changes since release 2.1
Compiler
- Updated to latest DWScript.
- Improved Date/Time handling.
- DateTimeZone scoped enumeration (.Default, .Local, .UTC).
- FormatSettings.ShortDateFormat, LongDateFormat, ShortTimeFormat, LongTimeFormat, Zone.
- An extra “utc” parameter of DateTimeZone type on many DateTime functions.
- A new ParseDateTime function, which acts as a reverse FormatDateTime
- ISO8601 functions (were declared but missing from the codegen)
- FormatSettings.Zone allows setting the default behavior between Local & UTC, and the utc parameter of DateTime functions allows to override that.
- FormatSettings does not yet expose short/long day/month names, but these are used for Formatting & Parsing dates.
- Fixed date/time rounding issues in the JS RTL.
- JDateHelper was moved from W3C.Date to System.Date.
- Added VarIsArray & VarIsClear.
- Supports “export” qualifiers for functions (use in libraries).
- Added support for ‘~’ in asm sections.
- Added option to generate RTTI for objects in the implementation section.
- Added missing error message for an invalid lambda syntax.
- Added support for floating point modulus. (see https://www.delphitools.info/2015/10/29/floating-point-modulus)
- Added support for sets in constant records.
- Stricter enumerations type checks.
- Integer operators are now more “strongly” typed, facilitates use of helpers over aliased integer types.
- Case..of type matching is now more tolerant with variants.
- Made code suggestions in a local scope more resilient to syntax errors in that local scope.
- Compiler displays a hint about empty then/else blocks.
- Compiler supports comparing Variant to nil with = and <> operators.
- Conditional compilation symbols can be passed to the smsc compiler by using -defines=list.
- Fixed: Source files with the UTF BOM header $FEFF are supported.
- Fixed array add type-checks for classes & sub-classes.
- Fixed array assignment typechecks.
- Fixed an issue which caused a slight increases in memory usage after each compilation (a leak that was not strictly a leak).
- Fixed “Invalid variant operation” error.
- Fixed codegen for some class parameters.
- Fixed codegen for StrBeginsWith.
- Fixed method type detection bug.
- Fixed issue with external class fields being assigned in an initialization section.
- Fixed issues with incorrect array assignments.
- Fixed handling of overloaded methods & override.
- Fixes related to syntax errors in connectors (like Variant / JSON).
- Fixed codegen bug with interfaces across inherited classes.
- Fixed issue with nested contexts.
- Fixed missing support for “set of” record fields.
- Fixed bug with nested constant arrays.
- Fixed obfuscation support.
- Fixed some bugs and memory leaks.
- Fixed compiler bug related to strict helpers.
RTL
- Redesigned component management resulting in much faster redraw.
- All visual elements now has a new procedure: ObjectReady() which you should override and use to adjust and set object values.
- Added the property “ComponentState” as used by Delphi and FreePascal.
- Added Indexed Database API W3C.IndexedDatabase (http://www.w3.org/TR/IndexedDB/).
- Added System.Memory.
- Marshaled pointer support, combined with support for Move, FillChar and all the other “memory” methods.
- Added System.TypeCon containing data conversion classes.
- Added System.DateUtils, capable of handling both local and UTC time.
- Added System.Dataset unit containing in-memory database.
- Added new system units: System.Streams, System.IO, System.FileUtils, System.Messages.
- Added Pixi.js library.
- Added SmartCL.Legacy.pas containing Delphi-style TCanvas, TBitmap, and file path functions.
- Added SmartCL.PageDiv unit, for managing a fixed buffer of abstract elements divided into pages. This is used by database navigators, thumnail viewers and anything which displays a fixed number of items out of a large whole.
- Added simple label control SmartCL.Components.SimpleLabel.
- Added TSimpleButton, a simple, rounded iOS standard button without gradients.
- QTX Effects added to SmartCL.Effects.pas
- Screen API wrapped in the TW3Screen class (accessible through the TApplication.Screen property).
https://developer.mozilla.org/en-US/docs/Web/API/Screen - Improved TW3Image.
- Defined ‘file’ input type for TEdit.
- Added “Element” property (exposes the JXMLHttpRequest object) to TW3HttpRequest.
- Added ResponseToMemory and ResponseToStream to TW3HttpRequest.
- Added TW3WebSocket to SmartCL.Inet.
- Added mousewheel support to scrollbars.
- Added support for the Page Visibility API.
- Added WebVR (Editors Draft) API.
- Added font loading API (see http://www.w3.org/TR/css-font-loading/).
- Added events OnActivate and OnDeactivate to TW3CustomForm.
- Added cryptographic header translations (Cryptography API and “DRM” API).
- Added neural network libraries Brain and Synaptic.
- Added APIs: W3C.Console, W3C.Push, W3C.ServiceWorkers, WHATWG.Fetch
- Added AAC audio file support
- Separated external objects defined by the JavaScript specification itself to a separate namespace ECMA. New units: ECMA.Date, ECMA.Json, ECMA.Math, ECMA.RegEx. RegEx class now lives in th ECMA.RegEx unit and global JSON object in the ECMA.Json unit.
- Added System.Nullable containing nullable primitive types (see http://smartmobilestudio.com/2016/01/16/nullable-types/).
- JEventHandler renamed to TEventHandler as it is not a native JS type. JEventHandler still exists, but is marked ‘deprecated’.
- Completed overloads for the JJSON class.
- Improved several of W3C APIs.
- Updated Node.JS units.
- Minor changes about accessing the audio tag from the Web Audio API.
- Improved WebSocket support with binary and BLOB messages.
- Redesigned REST API. REST API appends random number to the end by default (unless .NoRandomize is called).
- Extended TypeScript header translation.
- JUInt8ClampedArray was replaced with JUint8Array which has better browser support.
- Fixed: touch events must not prevent default handler.
- Fixed Scope confusion with CTRL + Click (namespace unit was opened instead of implementation unit).
- Fixed modal dialog handling.
- Fixed: Problem with ClientWidth & ClientHeight in document->body.
- Fixed: Scrollbar math.
- Fixed: Removed bug in ToggleSwitch where we used a “hack” to invoke a resize. This is no longer needed with the new system, so the bug and insertion of was removed.
- Fixed “double free” bug in TW3Component.Destroy.
- Fixed implementation of TMath.PI and TMath.E in Espruino.System.
- Fixed System.Date/JDateHelper.SetAsDateTime and .SetAsLocalDateTime.
- Fixed w3_getStyleAsFloat.
- Fixed TW3Label positioning bug.
- Fixed wrong declaration of JEventHandler (changed to ‘TEventHandler’ as it is rather a Pascal type declaration and not a JavaScript type).
- Fixed TW3Dataset.Back.
- Fixed Application.Document.ClientHeight.
- Fixed TW3Slider component.
- Fixed problems with TW3Label positioning.
- Fixed TW3ScrollInfo.ScrollX and .ScrollY.
CSS
- Added ‘None’ theme to allow CSS free simple demos using browser default.
- New theme for Scrollbars.
- Added CSS for TSimpleButton
- Fixed: CSS3 form-background for Internet Explorer
- Fixed: focus rectangle is now GONE for all themes.
IDE
- Added: Metrics
- Added: Project statistics
- Added configuration option “Legacy support for IE9 (and below)”.
- Added IDE setting to automatically save the project every N number of minutes (N is settable from 1 to 60).
- Uses DCEF3 revision 2069 for built-in browser.
- Improved UI with new (more) icons and a more consistent usage of fonts (now uses Segoe UI for all dialogs)
- Improved JSON support.
- JSON files can be added to the project.
- Unit map shows JSON structure.
- JSON files are available in the project generator API.
- Improved Snippets management
- Sort snippets after insertion
- Renaming snippets
- Snippets are not trimmed anymore (-> may contain leading spaces for indention)
- (Incremental) search feature added
- Doubleclick now pastes the snippets into the source code
- Added: Close all tabs to the right
- Added: Open file (tab) in explorer
- Added: Only compile if necessary (when the project has been modified).
- Added: Source code export tool.
- Added: Search text highlighting.
- Added SynEdit keystroke configuration to the IDE Settings/Keyboard page.
- Added preferences page for internal browser configuration.
- Added option controlling whether to add unit to the project’s uses section to the ‘new unit/form’ dialog.
- Added unit name validation to the ‘new unit/form’ dialog.
- Added option to have the internal browser log reversed (newest information at the top).
- Added support for bulk deletion of several project files.
- Added dialog to ask whether an unlinked external should be deleted upon making a project file all internal.
- Added basic Cordova support.
- New forms/units are external by default (on new installations).
- Allows opening more than one file at once.
- Introduced option for resource file path handling
- Improved working with icons.
- Implemented the sort project file feature.
- Redesigned IDE Settings dialog.
- Redesigned Project Options dialog.
- Color is shown next to clXXX constants in the Code Insight window.
- Implemented incremental searching in Project Manager.
- Pressing Escape closes the Goto Line dialog.
- Monitoring external files for changes can be turned off in IDE Settings.
- The forms component list is now sorted
- Welcome page can be closed.
- Improved background compiler triggering and performance (ignores hidden designer implementation code)
- Improved: [Enter] in project manager now opens file
- Improved (IDE) compiler performance
- Locate JS source code position in case of an error
- Revived: Class browser, which now directly operates on the source code allowing to show even recent changes (in the editor).
- Improved: Tightened XML files used by the IDE (less junk and empty tags) -> faster loading
- Improved handling of open files that are not part of the project.
- Improved ‘Normalize’ refactor.
- Serial number is displayed in Help, License info.
- Form name rename now calls rename refactoring.
- ‘Mobile Manifest’ renamed to ‘AppCache Manifest’.
- Marked handled exceptions as expected so they don’t trigger EurekaLog dialog.
- Fixed: ‘Asm’ highligher can be configured.
- Fixed: Pressing Enter in Project Manager did not open selected unit.
- Fixed: Search was not working for HTML source in the internal browser.
- Fixed: If project was saved under a different name, it was not recompiled until it was modified in same other way.
- Fixed: WriteLn messages were not always visible in logs.
- Fixed: Switching from Project Manager to code could cause an access violation.
- Fixed: Projects in the RTL/library folder won’t crash anymore
- Fixed: Error in component name check (reserved words were possible)
- Fixed: Extraction of units (in uses section) failed when comments were present within this section
- Fixed: Automatic adding of new units now consider the right edge properly
- Fixed: Unit scoping (namespaces) were not considered when adding new units to the uses section
- Fixed: Node.js empty project generator created an invalid project (did not compile and needed manual tweaking of .sproj file)
- Fixed: Messages window was visible when program was started
- Fixed: Unit source is correctly displayed if new project or unit is created when no tabs are visible.
- Fixed: When a new project is created, existing Unit1/Form1 files are no longer silently overwritten.
- Fixed a problem when project files for a newly created project were not monitored for changes.
- Fixed a problem when change was not detected if a form file (.sfm) was modified on disk.
- Fixed issue where background compilation was performed twice on project load. The fix not only removes an internal exception, but also speeds up project loading as it only updates editor states once.
- Fixed wrong icon for external resource files
- Fixed: Double-clicking on a ‘folder’ icon crashed the program.
- Fixed icon preview.
- Fixed: Failed compilation didn’t always focus the editor.
- Fixed issue with codegen which could crash on invalid source.
- Fixed small issues with ‘Find in files’.
- Fixed problems setting the linker output path.
- Fixed ‘Open in browser’ button.
- Fixed unnecessary limitations in ‘Keywords’ and ‘Homepage URL’ editors.
Editor/Designer
- Updated CSS highlighter.
- Syntax highlighting for JSON files.
- Added visual designer guidelines.
- Added simple ruler to the visual designer.
- Added visual designer option to show the form’s bounds.
- Added tool ‘Limit precision’ to the editor’s pop-up menu. This tool limits precision of numbers in the selected code.
- Added ‘Wrap string’ feature to the editor to wrap a string which is longer than the right edge (Editor.RightEdge) to the next line(s).
- Caret position change causes less workload (improved performance during source code navigation).
- View state (editor/designer) is preserved in the <project>.dsk file.
- Better live preview (less flickering).
- Corrected ‘Show parameter’ (Shift + Ctrl + Space).
- Improved Find&Replace dialog behaviour when executing ‘Replace all’.
- Improved code completion.
- Improved Ctrl+click behaviour.
- Editor is refocused when internal browser window is closed.
- Fixed source highlighting when double-quote was the first character in a line.
- Fixed: Deletion of components in the designer did not mark the project as modified
- Fixed DWS syntax highlighter for double quoted strings (did not highlight properly where delimiter was the very first character of a line).
- Fixed: Form is marked as ‘modified’ when an event handler is created by double-clicking on a component.
- Fixed: All controls on the form were duplicated when form was edited outside of the program while it was open in the editor.
- Fixed event generation problem on secondary forms.
- Fixed problems with Property Inspector and event generation (general crashes, “Invalid property value” exceptions).
- Fixed the bug which occurred when several replacements were done in one line.
- Fixed searching in RTL files (Find in Files, Include RTL/Library path).
Demos
- Added DataSnap client/server demo.
- Added DataSnap FishFacts demo.
- Added DateTime demo.
- Added HTML5 DOM demos.
- Multiple demos corrected & adapted to the new RTL.
- Added simple example for the Page Visibility API.
- Added Splash Screen demo (http://smartmobilestudio.com/2015/09/27/writing-small-splash-screen-pre-loader-code).
- Added a simple geolocation demo.
- Added simple geolocation-based sunrise/sunset calculator.
- Added a few examples to test certain cordova features (back button, audio playback [hooking its data for further processing]).
- Improved Web Audio ABX Test demo.
- Updated web audio examples and added new lessons.
- Added third, manually created form to the `Multiple forms’ demo.
- Added Layout Manager to the ‘Multiple forms’ demo to show how it is correctly used in a multiform application.
- Updated REST demo.
- Fixed Canvas Application demo.
- Fixed: OnPrepare handler was not properly forwarded in SmartCL.Inet.REST.
Other
- SmartUpdate program.
- Unified installation for all editions.
- Added support for “portable” installations that don’t require installation.
- Cleaned-up default .spr file.
- New icons.
- Added a snippet that shows how to create a form in runtime.
Source map clean-up with Cordova
Source maps are a very powerful way to support the debug process of HTML5-based web-apps. It actually maps the JS code to the higher level language (in this case Object Pascal). While this is very handy, especially in combination with obfuscation, it also reveals how the software is build internally. Thus you probably don’t want it to be shipped to customers.
Continue reading
Smart Mobile Studio 2.2 RC
Smart 2.2 was long in the beta, but that can only mean it will be a great product, right? We believe we have fixed all important bugs and we proudly present the 2.2 Release Candidate!
This time you have two installation options. Firstly, you can download a portable version with the SmartUpdate program. If you are already running beta-5, you can just start SmartUpdate and it will fetch the new version. Otherwise, you should follow the detailed instructions outlined in the beta-1 announcement.
Secondly, you can install Smart with the setup program. Also available is an installer for the free command line compiler.
Changes since beta-5
- Conditional compilation symbols can be passed to the smsc compiler by using -defines=list.
- Added Pixi.js library.
- Added DateTime demo.
- Fixed compilation warnings in the RTL.
- Added Layout Manager to the ‘Multiple forms’ to show how it is correctly used in a multiform application.
- Added W3C.WebVR unit (http://mozvr.github.io/webvr-spec/).
- Extended TypeScript header translation.
- Editor is refocused when internal browser window is closed.
- Fixed clipping for nested components.
- Fixed searching in RTL files (Find in Files, Include RTL/Library path).
- Fixed scrolling in console output.
- Fixed TW3ScrollInfo.ScrollX and .ScrollY.
- Fixed compiler bug related to strict helpers.
- Fixed: OnPrepare handler was not properly forwarded in SmartCL.Inet.REST.
- Removed old-style date functions from System.DateUtils and added `UTC` parameter to others.
Smart Mobile Studio 2.2 (beta-5)
Last October we thought that we have version 2.2 all but ready, but then users found some hard to fix problems and our schedule plan got heavily delayed into the 2016. Of course we spent all this time improving Smart in all its aspects and we added a ton of fixes and even some small new features. So now – when the original problems are fixed – we decided to release yet another beta. Hopefully this will be the last one.
If you are already running the beta-4, you can just start the SmartUpdate program and it will fetch the new version. Otherwise, you should follow the detailed instructions outlined in the beta-1 announcement.
Writing Node.js command-line tools
 In the last article we have focused on how to use Cordova to build hybrid web applications with Smart Mobile Studio. In this article we focus about writing Node.js command-line tools (like Cordova) itself in Smart Mobile Studio.
In the last article we have focused on how to use Cordova to build hybrid web applications with Smart Mobile Studio. In this article we focus about writing Node.js command-line tools (like Cordova) itself in Smart Mobile Studio.
Hybrid Web-Apps with Cordova
Nullable types
JavaScript – in contrast to Object Pascal – is a dynamic language. Beyond dynamic type checks, this also means that it can be extended at runtime. Thus, variables and with this fields of prototypes may only be present (accessible) when they have been set first. In external JavaScript libraries, these are typically initialized or set, but not necessarily. And sometimes it is even intentional to leave them unset.
Using external JS libraries with Smart Mobile Studio

Neuron groups, ZEISS-Microscopy, CC
In the forums there was a discussion about how to wrap existing libraries transparently and with a minimum of overhead. In that discussion an example was given about how to wrap the neural network library brain. To avoid posting the same text here as well, this blog post is about translating another neural network library called ‘Synaptic‘.
Smart Mobile Studio 2.2 (beta-4)
Before releasing the final version of Smart Mobile Studio 2.2, we decided to push out one more (we hope it will be the last) beta release, beta-4.
If you are already running the beta-2, you can just start the SmartUpdate program and it will fetch the new version. Otherwise, you should follow the detailed instructions outlined in the beta-1 announcement.
Changes since beta-3
- Sped-up replace dialog.
- Built-in basic Cordova support.
- Added correct MIME type for WOFF and WOFF2 fonts.
- Added font loading API (see http://www.w3.org/TR/css-font-loading/).
- Introduced option for resource file path handling.
- Added ‘Wrap string’ feature to the editor to wrap a string which is longer than the right edge (Editor.RightEdge) to the next line(s).
- Added a simple geolocation demo.
- Added a simple geolocation-based sunrise/sunset calculator.
- Resource files are only written to disk when they are modified, not every time project is saved.
- Improved working with icons.
- Added option to have the internal browser log reversed (newest information at the top).
- Implemented the sort project file feature.
- Added feature to only write resources when neeeded.
- Added support for bulk deletion of several project files.
- Added Splash Screen demo (http://smartmobilestudio.com/2015/09/27/writing-small-splash-screen-pre-loader-code).
- Improved WebSocket support with binary and BLOB messages.
- Updated to the latest DWScript.
- JUInt8ClampedArray was replaced with JUint8Array which has better browser support.
- Redesigned REST API and updated the demo.
- REST API appends random number to the end by default (unless .NoRandomize is called).
- Updated basic examples
- Fixed method type detection bug in DWScript.
- Fixed compiler issue with external class fields being assigned in an initialization section.
- Fixed missing default icon for iOS.
- Fixed compiler issues with incorrect array assignments.
- Fixed the bug which occurred when several replacements were done in one line.
- Fixed old MIME types.
- Fixed Canvas Application demo.
- Compiler fixes for overloaded methods & override.
- Fixed response code in server for failed GET requests.
- Fixed TW3Label positioning bug.
- Fixed wrong icon for external resource files
- Fixed System.Date/JDateHelper.SetAsDateTime and .SetAsLocalDateTime.
- Fixed: Double-clicking on a ‘folder’ icon crashed the program.
- Fixed w3_getStyleAsFloat.
- Fixed icon preview.
Writing small splash screen / pre-loader code
For large applications it is often needed to have a splash screen that is shown while pre-loading the required resources in the background. It is especially needed when the application should run from the web with a low connection speed.
Typically the splash screen should show a static image or simple animation. At the same time it should pre-load and cache all resources which are required to run the application. This well-defined task does not need a lot code to run and thus should be written as efficient as possible to avoid long load times for the splash screen itself.
This article is about writing small splash screen / pre-loader code, which can be used upfront any of your application.
Smart Mobile Studio 2.2 (beta-3)
For the past two months we were working on the 2.2 release, adding few small features and fixing bugs. (Thanks for all the feedback!)
We are now nearing the final release, but before pressing the button we prepared one more (we hope it is the last) beta version – beta-3.
If you are already running the beta-2, you can just start the SmartUpdate program and it will fetch the new version. Otherwise, you should follow the detailed instructions outlined in the beta-1 announcement.
Known problems
- System.TypeCon doesn’t handle correctly browsers that do not support UInt8ClampedArray (Safari, default browser on Android 4.x, …). Currently, beta-3 just ignores the exception in that unit which allows the application to start but most of the type conversion functions will fail if you’ll try to use them.
Changes since beta-2
- Compiler supports comparing Variant to nil with = and <> operators.
- Added option controlling whether to add unit to the project’s uses section to the ‘new unit/form’ dialog.
- Added unit name validation to the ‘new unit/form’ dialog.
- Improved Find&Replace dialog behaviour when executing ‘Replace all’.
- Added W3C.Console unit.
- Added tool ‘Limit precision’ to the editor’s pop-up menu. This tool limits precision of numbers in the selected code.
- Added support for the Page Visibility API to the RTL.
- Added simple example for the Page Visibility API.
- Added preferences page for internal browser configuration.
- Updated to CEF3 revision 2069.
- Updated W3C.Canvas2DContext and W3C.HTML5 units.
- Removed the GUI for disabling WebKit GPU acceleration as DCEF3 no longer supports that.
- Fixed event generation problem on secondary forms.
- Fixed “Invalid variant operation” error in the compiler.
- Fixed codegen for some class parameters.
- Fixed codegen for StrBeginsWith.
- Fixed “double free” bug in TW3Component.Destroy.
- Fixed issue with performing a background compilation twice on project load. The fix not only removes an internal exception, but also speeds-up project loading as it only updates editor states once.
- Fixed problems with Property Inspector and event generation (general crashes, “Invalid property value” exceptions).
- Fixed implementation of TMath.PI and TMath.E in Espruino.System.
- Project is correctly reloaded in internal browser when recompiled.
- Corrected ‘Show parameter’ (Shift + Ctrl + Space).
- Fixed a problem when project files for a newly created project were not monitored for changes.
- Fixed a problem when change was not detected if a form file (.sfm) was modified on disk.
- When a new project is created, existing Unit1/Form1 files are no longer silently overwritten.
- Fixed loading a project without a .sdk file.
- Corrected occasional problem when File1.sfm was not written to disk when new project was created.
- Corrected extensions for generated icon files.
- Fixed a bug where all controls on the form were duplicated when form was edited ouside of the program while it was open in the editor.
Smart Mobile Studio 2.2 (beta-2)
Beta-2 of Smart Mobile Studio 2.2 is now ready.
If you are new to the beta program, you can just follow instructions outlined in the beta 1 announcement.
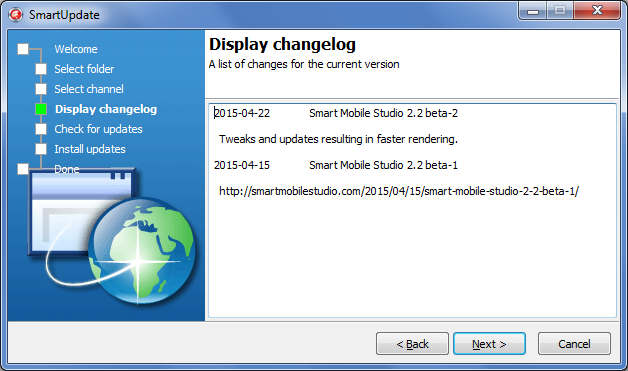
If you have already installed the beta-1, then please first update the SmartUpdate program with the fresh version. We have enhanced it with two small details. Firstly, it will display the changelog for the selected channel before the download is started and secondly, it can now update itself. So from now on SmartUpdate will fetch a fresh copy of itself from the server whenever we add functionality or fix some bug.

Before upgrading to the new beta, please close the Smart Mobile Studio IDE.
Changes
We only changed a few critical critical files in this update, but fixes were really important so you definitely should upgrade from beta-1 to beta-2. Most importantly, we have fixed some problems with the visual library (“forms” part of the RTL) while also improving the rendering speed by a factor of 2-3x (depending on occasion an on the browser).
Smart Mobile Studio 2.2 (beta-1)
We are very proud to announce a start of the beta cycle for the next Smart Mobile Studio release – 2.2. Amongst many other news (a full list of changes can be found at the end of this article), we are also presenting new distribution mechanism, a SmartUpdate program.
With SmartUpdate you can follow different Smart Mobile Studio distribution channels. At the moment, Beta is the only distribution channel but this will most probably change after the 2.2 is released. We plan to introduce at least a Stable channel that would distribute stable releases.
Of course, you’ll still be able to use the standard distribution mechanism – the installer – for stable releases but betas will only be released via the SmartUpdate.
Another big change in the 2.2 beta is that you can install it into a single folder. You can also run it from that folder and it will not interfere with other (stable) Smart installation on the same computer. This will greatly simplify the testing. Also, if you want to test Smart on different computers, you can just make a copy of that folder.
Disclaimer
Please keep in mind that this is beta quality software and that problems are expected. Don’t open you production projects directly in Smart Mobile Studio 2.2 beta, but always make a copy first! As the beta is installed in a separated folder, it will not mess with your existing installation, but it may corrupt any project you open in the IDE. (We are pretty sure that it won’t, but such things have happened before and can happen again. That’s why we are beta testing before the release.)
Smart Mobile Studio 2.1 (Hotfix 2)
More fixes are collected in this second hotfix release.
Download
You can download the installer here:
For information about other releases, take a look in the release history.
Changelog
Compiler
- Fixed support of expressions in array insert.
- FloatToStr is now overloaded rather than a function with a default parameter.
- Added support for + and += operators for array concatenation.
- Fixed issue with overloaded methods and public/private scoping.
- Fixed scoping issues with helpers.
- Added support for the ‘library’ keyword.
- Parser supports default property of a property. Example: someObject.stringDictionary[‘abc’] := ‘123’;
- Relaxed Gabelou for fields of external classes.
- Eliminated TObject dependency from some external-class related codegen.
IDE
- Fixed: ‘Code packing’ option was not stored.
- Preferences not defaulted properly after a re-installation
RTL
- Fixed some minor issues and UTF-8 encoding in the RTL
- Shims.InternetExplorer is included if SMART_LEGACY_INTERNET_EXPLORER conditional symbol is defined.
- Fixed setting style attributes in SmartCL.Borders.
- Fixed code that sets font family in TW3CustomFont.
- Added property .TextContent.
- Added SmartCL.Controls.ScrollBox to SmartCL.Controls.
- Removed deprecated unit warning in DataSnap.pas
- Added JEventTarget overload (needed for older browsers).
- Added Method, StatusClass, and URL properties to TW3HttpRequest.
- Added Timeout and OnTimeout properties to TW3HttpRequest.
- Added THttpHeaders class to SmartCL.Inet.
- Added unit SmartCL.Inet.REST which simplifies sending REST requests.
- Added function Test to string helpers in SmartCL.RegEx.
- Fixed default Header / Toolbar controls inverse gradient colors.
- Fixed OnTouch event handling for controls that can accept focus (memo, edit).
Demos
- A Smart Book Demos are converted to 2.1 format.
—
Sincerely,
The Smart Mobile Studio Team
