![]() While the next version 2.0 is still not entirely ready, here’s a post about how your HTML5 application can be converted to a native application with Cordova (the open source base of PhoneGap). It’s a bit more tricky than with PhoneGap, but completely free of any costs and you don’t need to transmit your application to any server, which might be in times of NSA surveillance always a bit critical.
While the next version 2.0 is still not entirely ready, here’s a post about how your HTML5 application can be converted to a native application with Cordova (the open source base of PhoneGap). It’s a bit more tricky than with PhoneGap, but completely free of any costs and you don’t need to transmit your application to any server, which might be in times of NSA surveillance always a bit critical.
The tutorial below only covers the basics. If you want to use plugins to enhance the native experience (e.g. to access hardware directly), you need to consult the plugin’s documentation.
Continue reading



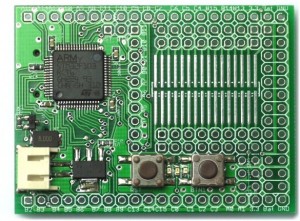
 The code runs directly on the hardware and can be deployed either via USB or wirelessly via Bluetooth. Thus remote programming is possible. If you decide to make the code persistent (to survive a restart), just add a ‘save;’ (… to flash) to the end of your code.
The code runs directly on the hardware and can be deployed either via USB or wirelessly via Bluetooth. Thus remote programming is possible. If you decide to make the code persistent (to survive a restart), just add a ‘save;’ (… to flash) to the end of your code.