We are about to release our first update of Smart Mobile Studio – version 1.0.1.
Due to our roadmap we were supposed to release this version today (June 18th).
We do, however, still have some testcases we would like to run trough before we officially announce it.
If you would like to give this update a test run before we officially release it, then you can download the installer directly from SmartMobileStudio.com/download/setup__v101_beta.exe
Changes
Some of the fixes have been really time-consuming, so we haven’t finished all the issues we planned to. These will be included in the mid-August release.
We will publish a detailed changelog when we announce the update officially tomorrow.
In short, this is what we have done:
- Lot’s of small fixes in the IDE (hi-res app.icon, spaces in app.title, TToolbar skinning-bug, etc etc)
- Some big fixes in the IDE (CTRL+Click, CTRL+Space/Unit scanner)
- Some language features (CodeGen improvements, DateTime functions, Static arrays with negative bounds, Record expr optimization, Anonymous records, Helper methods for operator overloading , Defined() for variants etc etc)
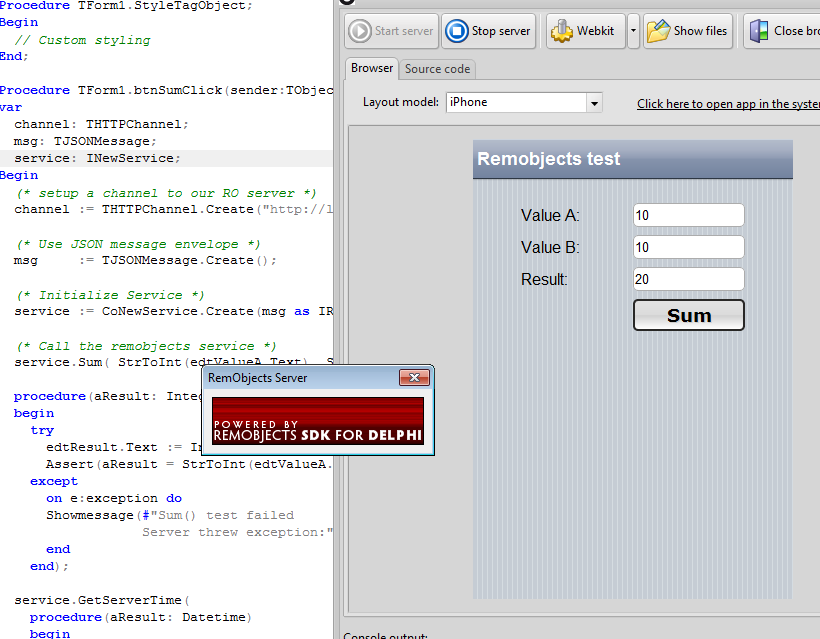
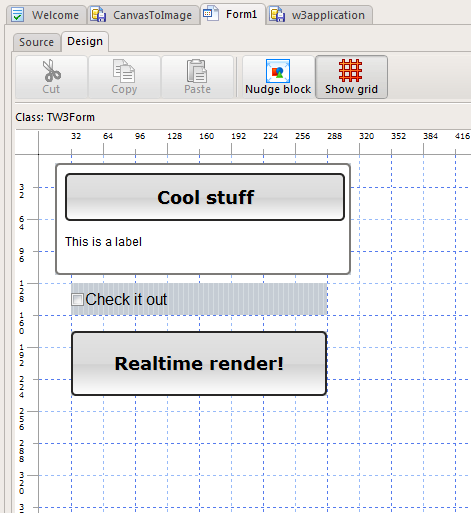
- Some big features (RemObjects SDK support, WebGl wrappers)
We are really excited about this update, and we hope you’ll find it useful and inspiring 🙂