I have to come up with some names for the different technologies soon. Smart now have two terms for compiler and also two levels of RTL: the low level RTL that is a part of Eric’s compiler, and a high level RTL which is our “VCL” clone. Im thinking of naming our component library the VJL (visual javascript library), and instead of refering to the compiler infrastructure as “the compiler”, it is more fitting to call it “the build tool”.
One vs. many
As the test group knows, the build-tool takes your source-code, invoked the compiler and finally glues everything together into a final, solid HTML5 document. Since our system was originally designed for iOS development only, and since Smart components (including forms, which is our version of pages in a way) are purely javascript based – a fully operational “app” really only needs one HTML file.
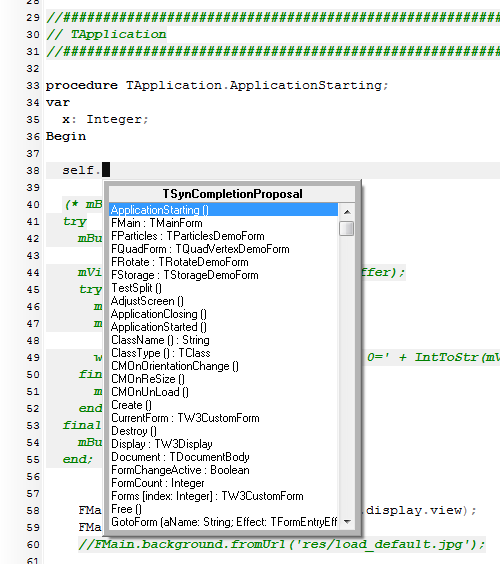
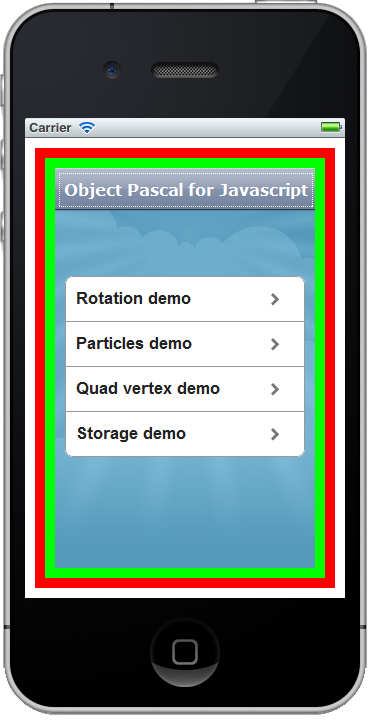
In Alpha 2 i removed the injection of code directly into the document.body section and introduced “Application.Display.View” to the VJL. The reason for this was make the application regard “the screen” abstractly. So by altering what “display.view” points to – you can make your apps live inside any DIV you wish.
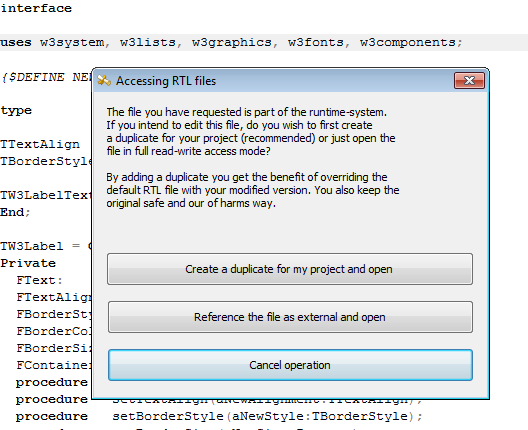
A couple of testers have reported back that it could be handy to separate the RTL from the program code. There are a number of scenarios where you might, for example, want to run multiple Smart apps on the same document. If you run a website and want to get rid of Flash for instance, it would be nice to code the new banner in Smart and also host a game or a cool menu written in Smart as well.
Having talked it over with Eric it became clear that this should be reasonable to achieve, but it will come at a price: namely that it defeats the latest compiler switch named “smart linking”. When you smart link your apps, only the code you have used is included in the final binary (in our case “binary” is javascript). It’s the same technique Delphi and C++ uses to make programs as small as possible.
So if we include the feature then it will disable the smart linking option. I am experimenting with this now, by dumping the entire RTL into a separate file. If it doesn’t produce any negative side effects (except a small speed penalty and some bloat) then I’ll include it as an option. Eric might slap me over the head for playing around with this – but it would (in my view) complete the parallel of “Delphi” for javascript.
Reusable libraries
One of my long term goals is to add a new project type to Smart for writing libraries. Which would be the javascript incarnation of DLL’s. Since we have our own IDE we could generate a class-map for the library – which you could then import later so the Smart IDE can keep track of what the libraries export. A bit like a Windows TLB file when working with COM objects.
We should be able to poll this off by isolating the compiled code in it’s own name-space. It would then have it’s own RTL and library – but due to the nature of Javascript, it should actually work 🙂 It would mean a little tweak to the RTL but we are constantly tweaking anyhow.
Why are libraries important? Components, that’s why. By pre-compiling and obfuscating your code – you could write and sell your own components. The other benefits are self evident I think.