Introduction
Smart mobile studio is an exciting new development studio for web and pascal programmers. It’s key feature is that it completely replaces javascript with object pascal. Our advanced compiler technology takes your object pascal source-code and transforms it into state of the art, cutting edge javascript which can be executed by all modern browsers.
As the name implies smart mobile studio is first and foremost a tool for building feature rich mobile applications (iPhone, iPad and Android devices). But due to the architecture of our visual component library (VJL) it is equally suited for desktop browser apps. In fact some of the games that have already been created with smart run flawlessly on the desktop and can be enjoyed in browsers like Google Chrome, Mozilla FireFox and Apple Safari. Browsers that offer hardware accelerated graphics, 2d and 3d transformations, memory allocation and local storage.
Programming language
All languages have a particular strength or flavour of expression that can be difficult to capture in another language. When doing cross compilation on our scale it’s easy to ruin both sides of the coin if you impose to many restrictions. Smart does the exact opposite. We enrich javascript with features from object pascal. Features that by many have been regarded as extremely hard to achieve in a browser environment. If not impossible all together. So you write ordinary object pascal and from this smart generates robust and optimized javascript code with no dependencies. Here are some of the language features smart brings to the browser:
- Concurrent data-types
- Classes
- Object inheritance
- Virtual and abstract methods
- Interfaces
- Closures
- External classes
- Class helpers
- Record helpers
- Array helpers
- Var parameters
- Class functions
- Record functions
It is important to understand that none of these features are supported by javascript out of the box. Javascript doesn’t even have a concept of classes, so the above list of features is no small achievement. As a bonus we added that extra little something:
- Code obfuscation
- Code optimization
- Code compacting
- Range checking
- Instance checking
- Condition checking
- Loop-step checking
- Verbosity
- Debug information
- Smart linking
Smart linking is one of our latest additions. When enabled it means that only classes and procedures you have actually used is included in your compiled program. This is a great feature that will ensure that your apps are lean, compact and highly portable. And in good object pascal tradition – there are no dependencies.
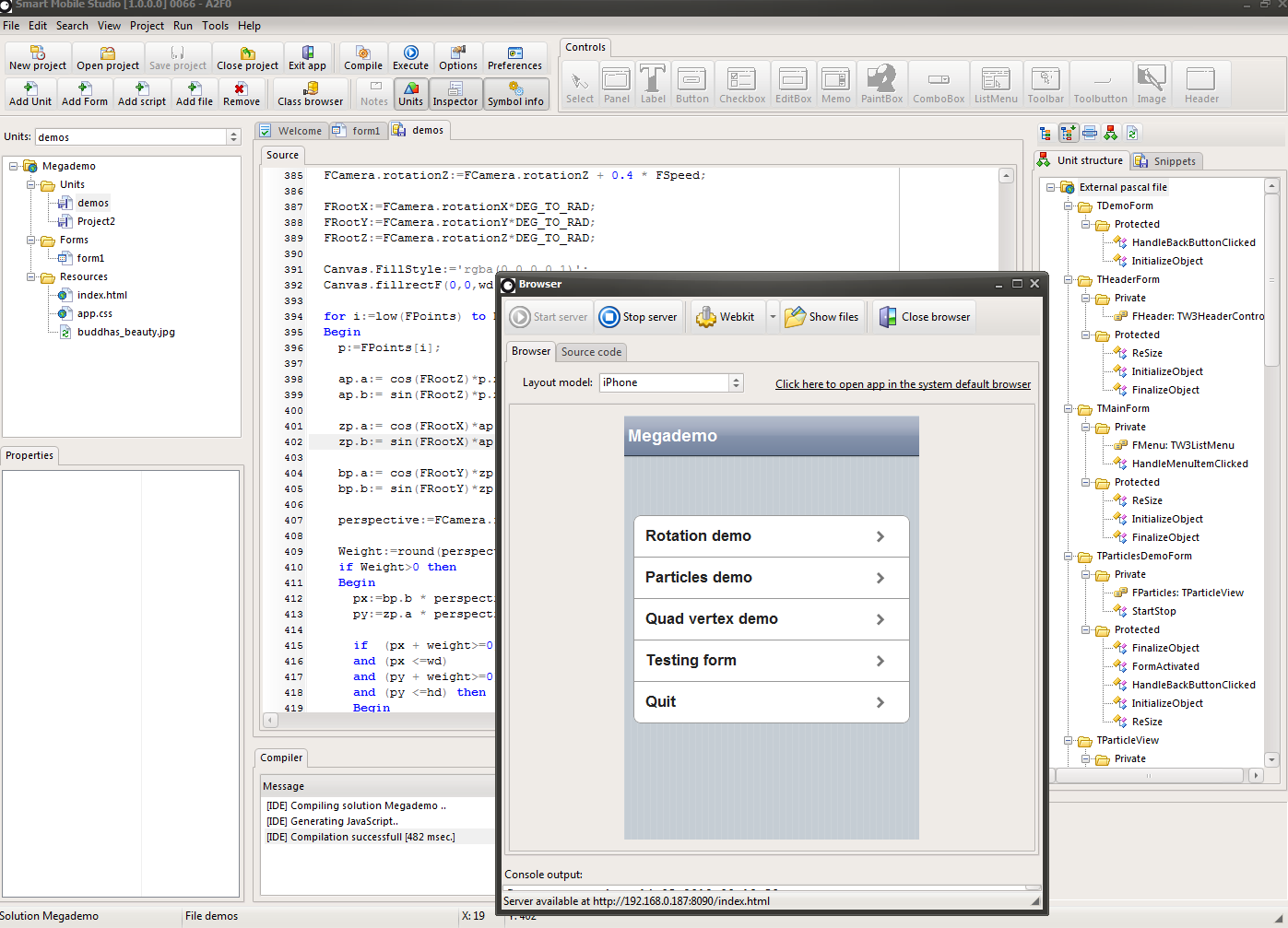
The IDE
Smart mobile studio comes complete with integrated development environment containing everything you need. The IDE draws on many different sources but is primarily influenced by Embarcadero delphi and the C# mono project. Those coming from a delphi background will find that the similarities are more than striking: the keyboard shortcuts are the same, the general layout of the IDE is the same, and the way you work with units (source code files) is pure object pascal.
Those coming from C# will recognize the way projects are stored (one folder per project) and the ability to save a project as a single file (the project file can embed all the other files).
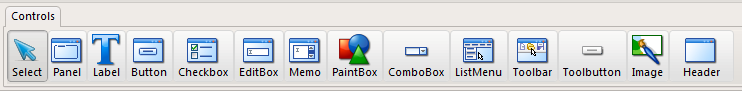
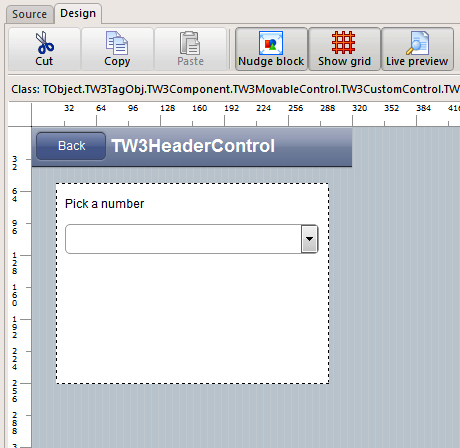
The IDE also have a so called mock form designer, which you use to quickly create a visual layout using drag and drop components. You simply select one of the many components from the component palette – and then click on a forms design surface. Once added you can move, size and edit common properties. You then proceed to write the object pascal code which makes the form come to life.
The mock designer is capable of rendering the actual HTML, so can see immediately how the form will look like. To achieve this we have embedded a custom Chrome browser directly into the application. You don’t need to install chrome (and it wont cause conflict with chrome if you already have that installed). So with a single click you can see what your layout looks like on a mobile device.
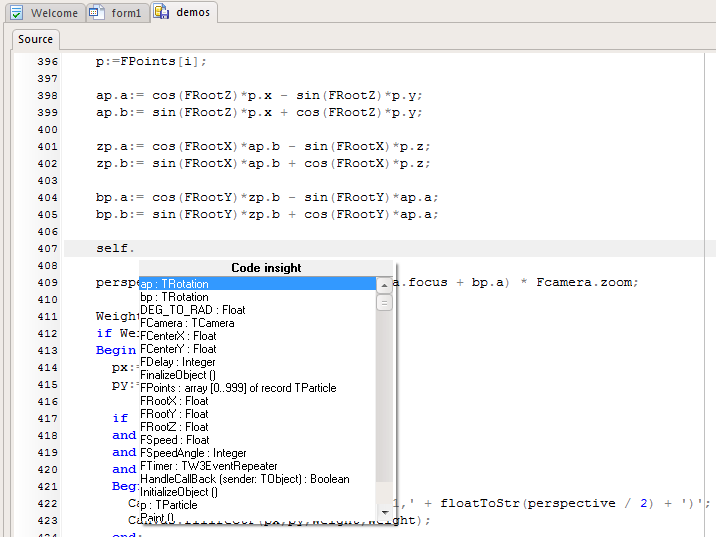
Source editor
The sourcecode editor is a vital part of any development studio, and the smart editor have full support for modern features such as syntax highlighting, code insight, pair matching – and a handy look-up function which covers the VJL units. To make it as friendly as possible we have also adopted keyboard shortcuts from delphi.
Technical overview
With this brief introduction to the programming environment, let’s continue with the the application architecture and the central units (sourcecode files) that makes up the heart of the VJL.