TW3HttpRequest
The TW3Httprequest object is a fairly low level object for talking with servers via the HTTP protocol. As expected you can issue commands like GET and POST in order to retrieve or send data. There are also details like ready-state and status properties to keep an eye on while you work with the object. It is also important to note that all connectivity in the browser is a-sync (non blocking), so you must use the events to handle incoming data.
NOTE: It is extremely important to remember that the browser is bound by something called “the same origin policy”. This means that you cant (unless the server allows it) download media from anywhere you like. The request has to be within the same domain as your application comes from. In short, you can only download things from your own server where the smart app is stored. Some servers allow cross domain downloading but there are security issues you must follow when working.
Downloading a html document
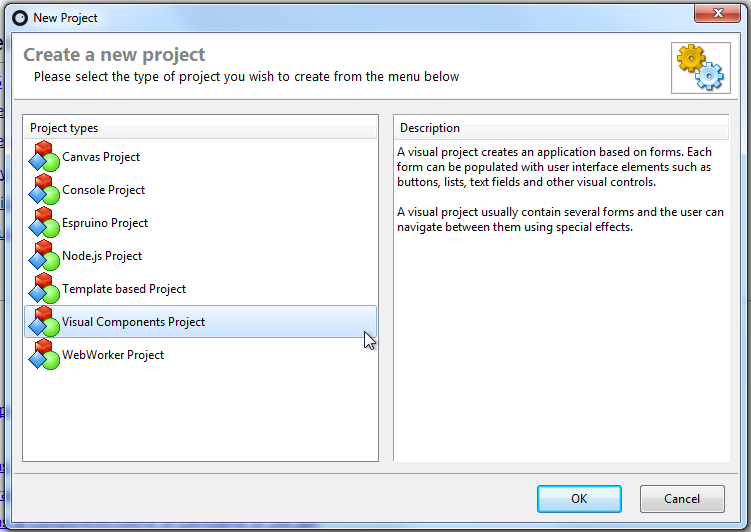
Downloading a html document from a website (which of-course can be a php function or a REST method) is very straightforward. In this example I am using a visual application that has a form. So create a new visual project.

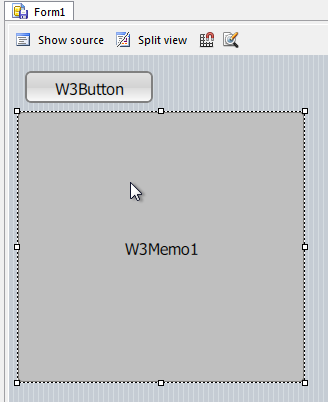
Add a button and a memo to the form.

Then add SmartCL.Inet to the uses list, and the following (bold) code in the forms private section:
uses
{...}
SmartCL.Net.Http;
type
TForm1 = class(TW3Form)
private
{$I 'Form1:intf'}
FHttp: TW3HttpRequest;
procedure HandleHttpDataReady(Sender:TW3HttpRequest);
procedure HandleHttpReadyStateChanged(Sender:TW3HttpRequest);
protected
procedure InitializeForm; override;
procedure InitializeObject; override;
procedure Resize; override;
end;
Setting up the HTTP request object
Initialize the HTTP object in the InitializeForm method:
procedure TForm1.InitializeForm; begin inherited; (* Setup the http request object *) FHttp := TW3HttpRequest.Create; FHttp.OnDataReady := HandleHttpDataReady; FHttp.OnReadyStateChange := HandleHttpReadyStateChanged; end;
Taking care of the TW3HttpRequest events
Hit CTRL + SHIFT + C to automatically create the two new methods we declared. Then add these lines:
procedure TForm1.HandleHttpDataReady(Sender:TW3HttpRequest);
begin
(* When the http document is downloaded, display the text in the memo field *)
W3Memo1.Text := Sender.ResponseText;
end;
procedure TForm1.HandleHttpReadyStateChanged(Sender:TW3HttpRequest);
begin
(* Just for watching the status codes *)
if Sender.ReadyState = 4 then
begin
WriteLn(Sender.Status);
WriteLn(Sender.ReadyState);
end;
end;
Taking care of the button event
Double click the button in the visual designer to create the event method. Then add this code:
procedure TForm1.W3Button1Click(Sender: TObject);
begin
(* Getting a test-response from JSONTest.com *)
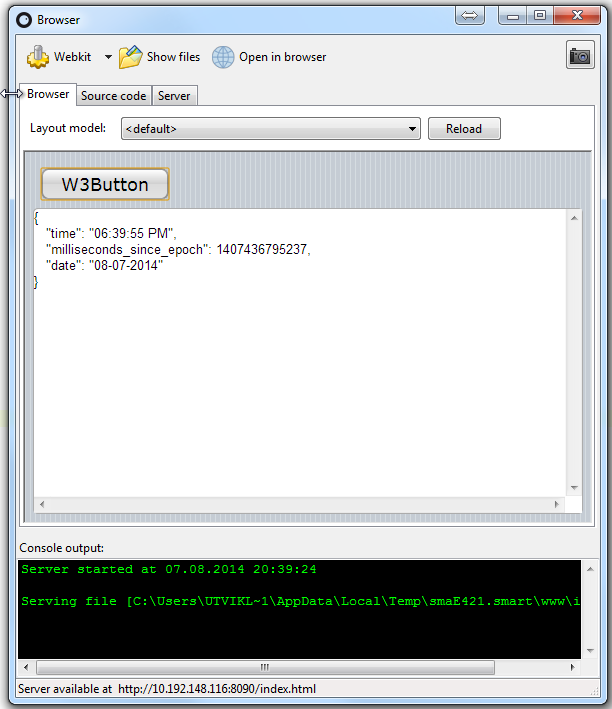
FHttp.Get('http://date.jsontest.com/');
end;The end result is as expected

One more thing
In the Resize method, you can easily scale the components to better fit the layout.
If you, for instance, add these lines, the memo will align to the bottom of your browser/device. Resize is triggered whenever you resize the browser or rotate the device.
procedure TForm1.Resize; begin inherited; (* Scale the memo to fit the screen *) W3Memo1.Left := 8; W3Memo1.Width := Self.Width - 16; W3Memo1.Height := Self.Height - W3Memo1.Top - 8; end;
