This is just a small update to Smart Mobile Studio 2.2. We have fixed the GUI problems (black rectangles under icons), updated DWScript to the latest version, and made small change to the Find in Files function.
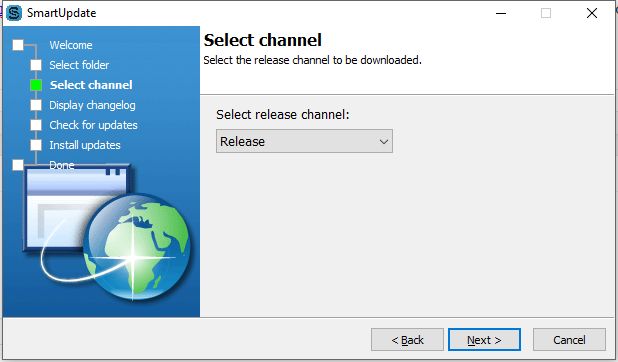
To update, you can rerun the SmartUpdate utility [more information] or download the installer from the following locations:
Changes
- Fixed icon display problem (black background).
- Updated compiler
- Fixed critical issue with smart linking and lambda functions
- Fixed missing dot in FormatDateTime.
- Fixed range checking for dynamic arrays.
- Improved compatibility with Google’s closure compiler.
- Improved ‘Find in Files’ – current selection is used for search text.


 In the last article we have focused on how to use Cordova to
In the last article we have focused on how to use Cordova to