When I was a kid I used to play tons of games on my Commodore 64 machine. This was the number one gaming machine of the early 80’s and was only surpassed by the Commodore Amiga in the late 80’s early 90’s in terms of popularity. The reason these machines were so popular was not just the games you could play on them, but also the fact that you could make your own games and applications on the same machine. They were not like the PlayStation or the xbox of our days – which turns brilliant children into customers only, with no means of playing with the device and exploring what it means to create.
Continue reading
The Smart Contest 2013 – Topic for the second round
We are definitely in a playful year this year.
“The Smart Contest” is soon entering the second round.
The topic this time will be “Game development”.
Hopefully, you learned a few things from our articles on “Graphics programming”. These tips and tricks might come handy now. If you missed them, take a look here:
Take also a look at the entries from the first round of the Smart Contest:
During the last few days of April we will publish a series of articles to get you started on game development in Smart Mobile Studio. Stay tuned! This will be a comprehensive step by step tutorial.
In the mean time, you should head over to delphi.org and listen to Jim McKeeth’s interview with Jason McMillen on game development. Jason is the guy behind Pascal Game Development, and he shows you several interesting resources.
If you google “HTML5 games”, you will find lots of cool examples of what Smart Mobile Studio is capable of producing.
So, pick your favorite game and start the thinking 😉
In case you missed it:
First prize in each round will be a tablet (iPad, iPad mini, Android based tablet, Windows tablet). Value ~750 USD
Q: Will it be possible to participate with a trial version of Smart Mobile Studio?
A: Yes! 😀
Best regards,
The Smart Mobile Studio Team
Game programming
This article will be published on the 25th.
Stay tuned…
Do you wanna try Game Development with Smart Mobile Studio?
Then this is your big chance.
The second round of “The Smart Contest 2013” will be all about “Game development”.
Take a look at the announcement.
Best regards,
The Smart Mobile Studio Team
Summary of The Smart Contest 2013, Round 1 – Graphics
You can now take a look at all the entries for “The Smart Contest 2013, Round 1 – Graphics”.
All the projects are presented in our showcase area.
Round 2 will be conducted in May, so stay tuned. The topic for this round will soon be announced…
Graphics competition results
We are proud to present the winner of the Smart Mobile Studio graphics competition!
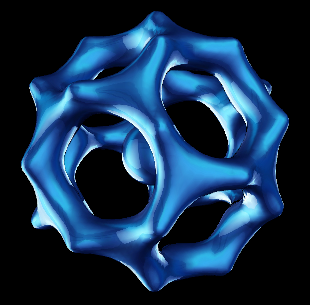
And the winner is .. Bioptopia webgl demo by Mattias Andersson – Congratulations!
You can testdrive the demo live by clicking here (Chrome is prefered)
In Mattias own words:
The demo consists of two parts — the first part is about drawing isosurfaces constructed by using a marching cubes implementation by Aaron Hochwimmer. The second part unites the isosurfaces with an extension of the CFDG language, which I call “3D-CFDG” (see http://www.contextfreeart.org for the original 2D implementation.) This was an idea that I had planned to implement at some point and this contest seemed like the perfect opportunity.
We congratulate Mattias with the #1 demo – job well done!
About the author
I kindly asked if the author could write a few words about himself, his background in demo coding and where he came from in terms of technology (being old Amiga hackers we naturally asked him if he ever did some coding on 16 bit computers). He was kind enough to reply with a short description. Again — hat off Mattias! Great work!
Lennart asked me to write a few lines about myself, so here it goes:
While I was certainly around in the old Amiga days (I’m born in 1981), I was a bit too young to actively engage in the “demo scene” myself. However I did help a friend of mine set up a BBS (we spent a lot of time working on fancy ANSI animations.) Those days you would download things by dialing up different BBSs with your 56k US Robotics modem; things such as music modules, demos and other cool stuff.
Some of the more prominent demo groups at this time were “future crew” and “triton” and they made some really spectacular demos. Triton was from Sweden (like me) and they wrote an amazing piece of software called FastTracker II, which was really way ahead of its time as far as software development goes (IMO.) I guess one thing I learned from this episode is that you don’t have to be a huge corporation in order to produce something great that a lot of people can benefit from. Ideas always originate with the individual and by crafting your ideas into something useful, it will benefit the whole of humanity (and quite possibly your own ego as well.) I guess this is one of the things that have motivated me to participate in various open source projects, such as Graphics32. I have also worked for a few years on a quite advanced image editing software that incorporates a node-based filter graph editor as well as a whole bunch of filter modules. I’m planning to continue this project after releasing my current Android project (a Z-brush-like software for Android that seemed like a more achievable short-term goal. P.S. Very good to now be able to test it on a tablet!)
Alright, now some words about my contest entry. The interesting part is clearly the CFDG implementation that I’ve managed to extend to three dimensions. CFDG is a simple language for describing geometric vector objects. There are some basic operations: scaling, translation, rotation and color adjustment. Additionally you know some predefined 3D “drawables”, such as a sphere, a cube or an extrusion along a lattice (you can add any primitive you like.) You define rules that will recursively invoke other rules. Recursion stops when the current scale parameter is smaller than a certain threshold value. Multiple versions of a rule can be implemented, whereby the effective rule will be randomly selected. This produces some very interesting geometric objects as can be seen by the end of the demo. One challenge in the implementation was how to move from one 3D reference space to another space transformed by a certain rotation. Fortunately I realized that quaternions would work ideally for this application. I encourage anyone interested in 3D graphics to learn about the benefits of quaternions.
Final verdict
Norway and Sweden have always been like two brothers. We like to tell jokes about each other, since we live right next to each other on the map I mean), have fun competitions from time to time (like the fact that we beat the crap out of your ice-hockey team last year) and we all meetup in the viking ship demo party once a year. Following Norwegian tradition we decided to deduct 10 points from the demo since you are in fact from Sweden — but we have to admit that even then you still won, so fair is fair: great work Mattias! You won this compo lock, stock and barrel!
New feature in the labs
The Smart Pascal to JavaScript compiler has become very sophisticated over the years, and we wanted to take this technology one step further. In the upcoming release of Smart Mobile Studio, we will support compilation to human readable documentation.
Yup. You read right. Over the years, we have experienced that many programmers struggle to communicate the code they have written to other people. Especially designers and managers. So we took on some creative glasses and gave the feature a second look. After a thorough review of the Pascal parser and a structured review of how we communicate program snippets during lectures, we came up with something brand new and spectacular. An Object Pascal to Human readable documentation compiler. Codename OP-2-HRD-C++. (We added the ++ in the compiler part of the abbreviation to get more google hits).
“Show me the code!”, you say? OK, Here we go:
In (almost) every project you have ever written, you have some custom data types. Right? Well, describing this to someone non-technical can be tedious, difficult and boring. With this new feature, you can just compile to “human readable documentation” and hand over the generated pdf-file.
For example:
[code language=”Pascal”]
type
TPerson = record
Name: String;
Age: Integer;
end;
TPersonArray = Array[0..9] of TPerson;
[/code]
is compiled into:
[quote]In this project we have two data-types. We have a record named TPerson, and an array that can hold 10 elements of TPerson. The array is named TPersonArray. The TPerson record holds Name in a string field (unicode characters are supported), and Age in an integer field, which means that you can register values from -2147483648 to 2147483647 in this field.
[/quote]
Isn’t that just brilliant?
We actually have some output options with this compiler feature, so it’s possible to specify if the target is “to designer”, “to programmer” or “to manager”. If you, in this case, choose “compile to programmer”, you will get some useful additional information about that array:
[quote][…]The array is named TPersonArray and it’s zero-based – so be careful with any off-by-one mistakes![…]
[/quote]
We’ll give you another example with a control statements:
[code language=”Pascal”]
if (Person.Name = ”) and (Person.Age = 0) then
ShowMessage(‘The record is empty.’);
[/code]
Is compiled to:
[quote]The program will then show a message saying “The record is empty.” if, and only if, the Name field of the Person record is empty and the Age field of the Person record is 0.[/quote]
Now, for a loop like this:
[code language=”Pascal”]
for x := PersonArray.Low to PersonArray.High do
begin
Console.WriteLn(‘The name is ‘ + PersonArray[x].Name);
end;
[/code]
you will generally get an output like this:
[quote]The program will then enter a loop that iterates trough each items in the PersonArray variable. For each iteration, the text “The name is ” will be written to the console along with the Name field of the record that is contained it the current array element.
[/quote]
But! We have actually added some nice compiler magic to the OP-2-HRD-C++ compiler.
So, if you try to compile this snippet:
[code language=”Pascal”]
for x := PersonArray.Low to PersonArray.High-1 do
for y := PersonArray.Low+1 to PersonArray.High do
begin
if PersonArray[x].Name < PersonArray[y].Name then
Swap(PersonArray[x], PersonArray[y]);
end;
[/code]
You will actually get this “to manager” output:
[quote]The program will perform a bubble sort on PersonArray. The bubble sort algorithm is very simple and not very efficient. The management should add a few hours of refinement and optimization to this method…
[/quote]
Pay particularly attention to the request for more time to programming. We strongly believe that the management will allocate more budget to the programming task if they are faced with serious computer-generated concerns like this!
If, however, the documentation is intended for programmers (i.e. yourself), then we’ve added a friendly reminder:
[quote]The program will perform a bubble sort on PersonArray. WTF!? A bubble sort algorithm?! Is this a school project or something? You’d better clean this up before someone else sees it. What if Nick Hodges will review this code in the future?
[/quote]
We hope this new feature will make the everyday life of a programmer better.
—
Sincerely,
The Smart Mobile Studio Team
Smart Mobile Studio 1.1
We are proud to release Smart Mobile Studio 1.1 to the general public (build 1.1.0.911).
You can download the product here
Notes
- Remember to update the css and html in your projects after updating (right click file in the ide, click “revert to default”)
- Remember to back-up any units you have stored in either the RTL or Libraries folder before you install
- Remember to re-build the RTL index database after installation to examine the new classes and units in the classbrowser
- Since all controls now exist in their own RTL units, some projects might require you to alter the uses section manually (the easiest way is to drop a control onto the designer, as this will add the unit automatically for you).
- You can now use curley brackets in ASM sections
Changelog
- Fixed: TW3Canvas.toDataURL
- Added: L-System Fiddle demo
- Added: URI functions
- Fixed: installer script backs up libs + RTL
- Fixed: Allow adjusting tab height
- Added: Active property to pause animation
- Added: w3Elements.pas & elements controls to toolbar
- Improved JS SetLength for arrays of simple types
- Re-committed latest WebIDL code
- Fixed: browser render bug. Was in fact the onNeedsInclude event that needed a modification
- Added: registered various controls
- Fixed: unit parser
- Added: some automatic Web IDL translations (manual work necessary!)
- Fix: empty names for anonymous methods in unitparser
- Clarified error messages
- Initial version of unit test demo (text runner)
- Updated unit test framework. Unpublished methods that didn’t need published status (now)
- Fixed: CTRL+V missing from SearchAndReplaceDialog -> ComboBoxSearch
- Added unit tests
- SmartUnit now reached initial working state
- Added time properties
- TestFramework initial version
- Added property read write syntax with automatic anonymous field declaration
- Fixed case for strict hints
- FastInt64ToStr RTTIMethodAttribute.Call MultByPowerOfTwo expression
- Minor codegen improvements & cleanup
- Fixed case for strict hints
- Added missing units
- Fixed case for strict hints
- Updated: CSS theme for latest components + cleanup
- Added “case of boolean” optimization to if/then/else Improved if..then condExpr optimization for the CodeGen
- Reintroduced as unit namespace, please complete with missing units from former W3Ctrls unit!
- Fixed name case
- Fixed case for strict hints
- Extended if then optimization to if then else
- Added RelIntIs(Not)
- Zero optimization Fixed for non-prototypable fields in external classes
- Added initial RTTI for methods
- Improved error reporting when crash occurs during optimization
- Improved CodeGen for
- “if” on assigned & int<>0 checks
- Layout and widget updates
- Updated: Added check and callback timer to scrollbox so that it initializes when the form is ready (if the contentbox holds elements).
- Added: childadded + childremoved methods to TW3Component
- Added: W3_DOMReady function in W3System.pas
- Altered: cleaned up the use of w3ctrls in various RTL units
- Altered: All components are now in their seperate units
- All controls seperated into units
- Fixed minor memory leak
- Fixed json array clear
- Altered: Basecompiler changes Lost: vertical scrollbar (!) damn svn?
- Fixed external form issue in background compiler & some refactorings in compiler unit
- Fixed missing initial background compilation for new projects
- Added: *.inc files to repository
- RTL Backup before splitting components into their own unit
- Added: debug logging of background compiler error messages & added more user warnings in case such errors appear.
- JSON.Stringify did not work with obfuscation
- Accept initialization/finalization as end markers for a type declaration block
- Added: simplified helper syntax
- Delete unused file (QR code was used as test)
- Added: QR code generation for server window
- Moved remaining forms to source directory (below new subdirectory ‘window’, as these are no dialogs)
- Removed unused dependency WIP on new flowing components
- Fixed smart-linking not properly filtering the main program, initialization & finalization sections (relevant when types or functions where declared there, but not used)
- Fixed codegen for multi-dimensional dynamic arrays
- Improved symbol dictionary discrimination between forwards & declarations
- Fixed requestAnimationFrame support for IE8-9 and others
- Fixed hints for strict mode
- Added: TW3CustomScrollBar Class
- Added: TW3VerticalScrollbar
- Altered: Tweaked CSS, more firefox styles
- Altered: Added css for scrollbar
- Improved unit test coverage
- Test manual execution of the automatic build #2
- Test manual execution of the automatic build
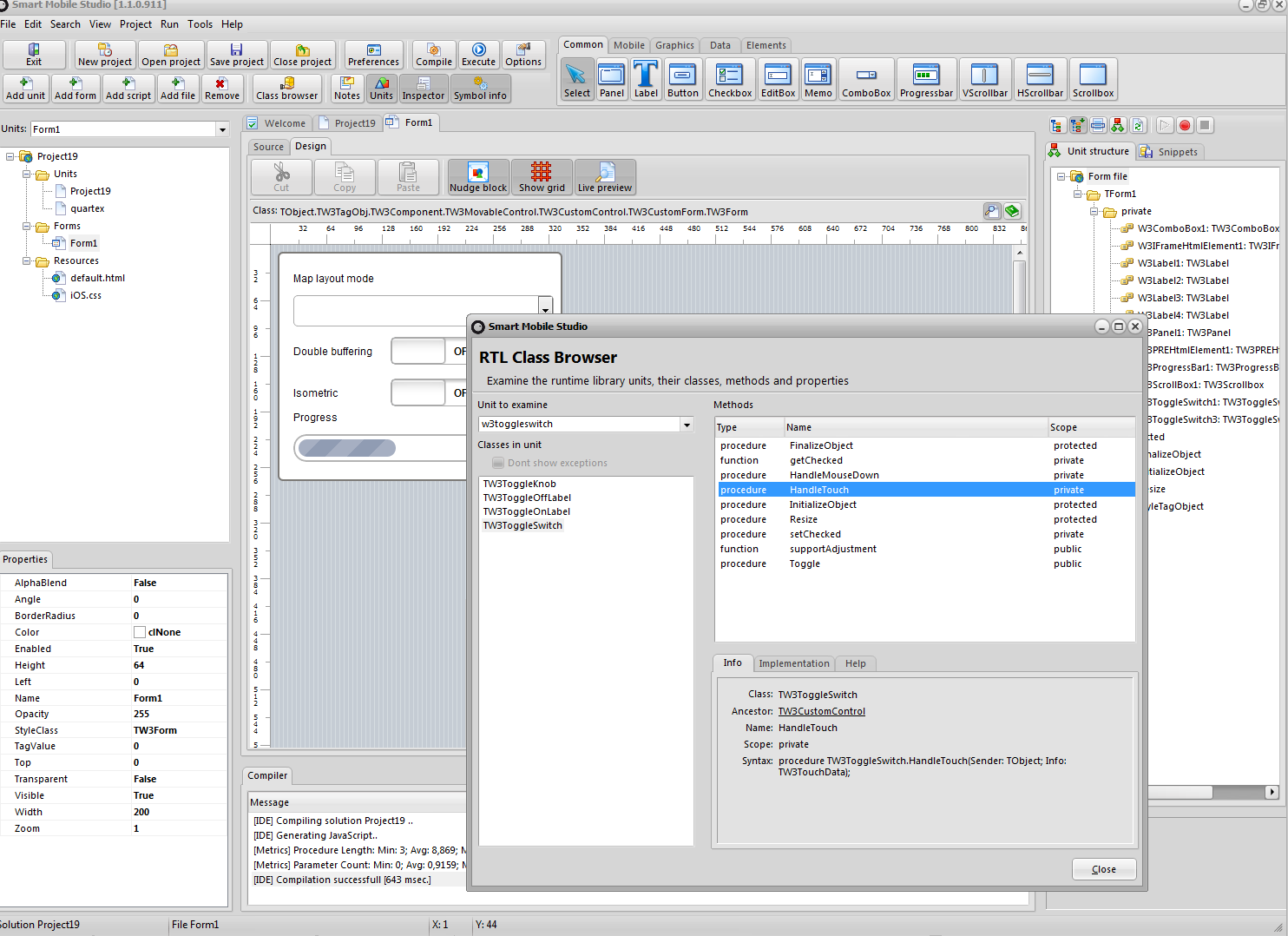
- Added: The switch control is now added to the toolbar palette
- Altered: The TW3ToggleSwitch transition now uses the w3_CSSPrefix so it also works on other browsers
- Altered: minor changes to the toggle-switch. Delayed event callback more in sync with the css animation + destructor
- Added: TW3ToggleSwitch control
- Altered: Updated the CSS stylesheet with toggle css classes
- Added: requestAnimFrame added to drivers
- Improved unit test coverage
- Support asm blocks with curlies in them
- Add support for deactivating curly comments in Pascal tokenizer
- Tokenizer tests moved to own unit
- Fix for anonymous symbols acquire in a class var ExprBase
- Fixed: Adjustment error in TW3HeaderControl fixed
- Improved errors for null read/write expressions
- Fixed: Layout difference between offline & online rendering
- Fixed: Added callback for control adjustment (important!)
- Added: supportAdjustment method to TW3MovableControl
- Altered: AdjustToParentBox now checks supportAdjustment
- Altered: TW3ProgressBar is not affected by AdjustToParentBox
- Fixed: missing adjustToparentBox
- Added: internet explorer driver
- Added: requestAnimationFrame in driver API
- Disabled trigger and delayed start for code templates (should never work this way)
- Added Layout.Center
- Added: script to flush the target RTL folder when updating
- Added NoRTTI option and slightly rearranged options dialog (compiler options contain only compiler options now, etc.), also added new tab for the linker (as there will be more options in the future for sure)
Sincerely,
Jon Lennart Aasenden
—
The Smart Mobile Studio Team
Creating a TScrollbox
The interface of the TW3Scrollbox:
unit w3scrollbox;
interface
uses w3system, w3components, w3graphics, w3scrollbar;
//Default size of the scrollbars
const
CNT_SCROLLBAR_SIZE = 18;
type
TW3ScrollBoxContainer = Class(TW3CustomControl)
End;
TW3Scrollbox = Class(TW3CustomControl)
Private
FHScroll: TW3HorizontalScrollbar;
FVScroll: TW3VerticalScrollbar;
FContent: TW3ScrollBoxContainer;
Procedure HandleScroll(sender:TObject);
Procedure UpdateWhenReady;
protected
procedure ChildAdded(Const aChild:TW3Component);override;
procedure InitializeObject; override;
procedure FinalizeObject; override;
procedure Resize; override;
public
Property Content:TW3ScrollBoxContainer read FContent;
Procedure Update;
End;
Since all the child objects will be created runtime via the constructor in Smart, the JavaScript browser code might not be ready when ChildAdded() is called (which is invoked whenever a child control attach as a child). The “UpdateWhenReady” method will wait until both the DOM (document object model) and TApplication instance is truly ready, and then it will automatically update the scrollbars if there is any content that is larger than the client-area.
Take a look at the implementation:
implementation
//###########################################################################
// TW3Scrollbox
//###########################################################################
procedure TW3Scrollbox.InitializeObject;
Begin
inherited;
FContent:=TW3ScrollBoxContainer.Create(self);
FHScroll:=TW3HorizontalScrollbar.Create(self);
FHScroll.OnChanged:=HandleScroll;
FHScroll.visible:=False;
FVScroll:=TW3VerticalScrollbar.create(self);
FVScroll.OnChanged:=HandleScroll;
FVScroll.visible:=False;
//UpdateWhenReady;
end;
procedure TW3Scrollbox.FinalizeObject;
Begin
FHScroll.free;
FVScroll.free;
FContent.free;
inherited;
end;
procedure TW3Scrollbox.ChildAdded(Const aChild:TW3Component);
Begin
inherited ChildAdded(aChild);
UpdateWhenReady;
end;
Procedure TW3Scrollbox.UpdateWhenReady;
begin
if (w3_DOMReady=False)
or (ObjectReady=False) then
w3_callback(updateWhenReady,10) else
w3_callback(Update,1);
end;
procedure TW3Scrollbox.Resize;
var
wd,hd: Integer;
begin
inherited;
wd:=clientWidth;
hd:=clientHeight;
if FHScroll.visible then
dec(hd,CNT_SCROLLBAR_SIZE);
if FVScroll.Visible then
dec(wd,CNT_SCROLLBAR_SIZE);
if FHScroll.Visible then
FHScroll.setBounds(0,hd,wd,CNT_SCROLLBAR_SIZE);
if FVScroll.Visible then
FVScroll.setBounds(wd,0,CNT_SCROLLBAR_SIZE,hd);
FContent.SetBounds(1,1,wd-2,hd-2);
end;
Procedure TW3Scrollbox.HandleScroll(sender:TObject);
Begin
FContent.ScrollInfo.ScrollTo(FHScroll.Position,FVScroll.Position);
end;
Procedure TW3Scrollbox.Update;
begin
BeginUpdate;
try
if FContent.ScrollInfo.ScrollWidth>FContent.ClientWidth then
Begin
FHScroll.Total:=FContent.ScrollInfo.ScrollWidth;
FHScroll.PageSize:=FContent.ClientWidth;
If not FHScroll.Visible then
Begin
FHScroll.Visible:=True;
self.SetWasSized;
end;
end;
if FContent.ScrollInfo.ScrollHeight>FContent.clientHeight then
Begin
FVScroll.Total:=FContent.ScrollInfo.ScrollHeight;
FVScroll.PageSize:=FContent.clientHeight;
If not FVScroll.Visible then
Begin
FVScroll.Visible:=True;
SetWasSized;
end;
end;
FContent.SendToBack;
finally
EndUpdate;
end;
end;
end.
Using the scrollbox (without the designer) is straight forward. In this case I added a Beatles poster as a resource, inserted an image into the content of the scrollbox – and used the image as a background (as opposed to the image itself. Neat trick!).
FBox:=TW3Scrollbox.Create(self);
FBox.SetBounds(10,200,600,500);
FBox.StyleClass:='TW3CustomControl';
FTest:=TW3Image.Create(FBox.Content);
FTest.Background.FromURL('res/beatles.jpg');
FTest.setBounds(0,0,1644 * 2, 1086 * 2);
Creating a scrollbar
So, what is a scrollbar? In short it consists of 4 parts: an up arrow, a region to move a handle, the handle, and a down arrow. The hard part is not to draw or setup the actual control, but to translate between screen coordinates and the values the scrollbar represents. The scrollbar might represent 100000 items of “something”, but since you have (for instance) only 400 pixels to represent that sum – you have to translate between the visual and the abstract.
Continue reading
Creating a toggle switch
Smart Mobile Studio component writing is actually very simple. It’s much easier than under Delphi – but it involves one aspect that to some Spartans can feel.. well, a bit odd. Namely the fact that you have to take CSS into account.
Continue reading
Smart Mobile Studio 1.1 RC (build 1.1.0.400)
We are very proud to present the release candidate for Smart Mobile Studio version 1.1 (build number v1.1.0.400). If you would like to give this groundbreaking product a test drive before we officially release it, then you can download the installer directly from SmartMobileStudio.com/download/setup_v1_1_0_400_rc.exe
(The context menu is replaced with Ctrl+Shift+R (start/stop recording) and Ctrl+Shift+P (replay the recorded macro).
We have done a lot of improvements in the IDE, the editor, the RTL and the Smart Pascal language. Below is a list of some of the improvements that have been done since version 1.0 (see full manifest of changes for beta 1 here).
IDE changes
- Added: Support for external form files
- Added: Navigate to ancestor from class-browser
- Added: Components are now organized in more tabs
- Added: RTL source proxy, speeds up compilation and dependency chain
- Added: Syntax hints and improved code insight
- Added: The IDE now uses threading to handle background compilation
- Added: Dependencies for controls are automatically added to the uses clause
- Fixed: Resizer bugs for nested controls
- Fixed: Scrolling issue fixed ([CTRL] + [Up]/[Down])
- Fixed: Disabled unit structure flickering
- Fixed: LineCount issue
- Fixed: Case fix for strict hints
- Fixed: A label “mistake” in the baseframe (it was renamed further up the chain).
- Fixed: modified [CTRL]+/ to work the same as in Delphi:
- if a single line is changed, caret is moved to the next line (current column is preserved)
- if multiple lines are selected, comment is toggled for the whole block and caret is move to the line following the block (current column is set to 1)
- modification is placed into the undo buffer so that it can be undone
- Altered: [CTRL]+[/] is replaced by [CTRL]+[#] for systems where [/] is only accessible via [SHIFT]
- Altered: Minor changes on compiler output (bulk output of errors, warnings and hints).
- Altered: Search and replace dialog remembers the last states
- Altered: improved code proposal (insert item highlight)
- Altered: dialogs are centered
- Altered: Recent file on welcome tab now supports to show unlimited entries if desired (by default limited to 10 items)
- Added: Pascal “Gabelou” StyleCop (see prefrences->misc. to enable it).
- Added: Rename refactoring (including closed files)
- Added ‘Format Keywords’ action (see popup menu), which translates all keywords to lowercase.
- Added: Simplified BrowserAPI
- Added: possibility to filter log messages from the console output (filtered ‘event.layerX and event.layerY are broken and deprecated …’ by default). Select a certain text to filter and right click -> Ignore Message to filter out all messages containing this particular string. The filter will be resetted on restart.
RTL
- Updated: Remobjects headers
- Updated: WebGL headers
- Updated: Sprite3d
- Added: DrawTo, DrawPart and misc CODEF functions added to TW3Canvas
- Added: TW3Progressbar control
- Added: TW3ListBox control
- Added: Unit for complex numbers (w3complex.pas)
- Minor formating and added overload function for CreateImageData
- Added fast sequential read text file loaders
- Applied the new ‘Format Keywords’ to the remaining RTL files
- Removed duplicate & tweaked hash function
- Improved hashing function
- dialogs need custom initialization
- modal dialog support integrated into TW3CustomApplication (ShowModal, HideModal)
- modal dialog is re-centered if application is resized (for example when orientation of a mobile device changes)
- added TW3CustomApplication.CreateOpaqueMask
- TW3CustomControl.getMaxZIndex is now public
- modal dialogs triggered from modal dialogs are now supported
- Fixed: zIndex issues with modal dialogs
- Fixed: opaque layer has high z-index to cover all controls on the form
- Fixed: SendToBack
- Altered: dialogs are centered on the form
- Altered: event handlers are only called when assigned
- Altered: W3ModalDialog made external for easier reuse
- Altered: updated Remobjects interface
- Altered: Changed default Mouse event X,Y coordinates
- Added: W3ModalDialog uses opaque div to block owner form (tnx to Eric)
- Added: PixelRatio info
- Added TVariant.Properties + OwnProperties
- Added HorzLine/VertLine
- Added: New FillRectF/StrokeRectF overloads
- Added: TW3CustomApplication.FormByName, TW3Component.ChildByName, TW3Component.EnumChildrenAltered: SetSize now virtual
- Added: PhoneGapAPI is now complete
COMPILER
- Added: Support for RTTI (!)
- Added: Support for property expressions
- Added: Support for interface expressions
- Fixed: Case fixes for strict mode
- Fixed: an issue where compiler would accept method implementations in a different unit the class was declared
- Fixed: Lambdas don’t have a “var”/”const”/etc. section
- Fixed: issue with invalid symbol table in suggestions in case of fatal error in a lambda
- Fixed: SymbolDictionary bug for forwarded overloaded methods
- Fixed: calling overloaded inherited constructors
- Fixed: codegen for assignments of a function’s result to a var param
- Fixed: timestamp is now up to date
- Updated: now uses latest compiler core
- Updated: tokenizer updated to latest revision
- Altered: Compile speed optimizations
- Added: Missing semi-colon no longer a stopping error
- Added: JSON to reserved names
- Added: JSON static class
- Added: Preparation for source maps
DEMOS
- Fixed: style bug in smartflow
- Fixed: bug in spartacus
- Fixed: bug in box2d wrapper
- Altered: Tested all demos (with exception of gyro). All demos now compile.
- Altered: formatting of Archimedes Spiral
- Added: frames demo
- Added: modal dialog example
Sincerely,
Jon Lennart Aasenden
—
The Smart Mobile Studio Team
Design Patterns – Observer
Nick Hodges is running a nice series of design pattern articles these days. They are based on the Java examples in the “Head First Design Pattern” book.
These examples are of course easy to replicate in Smart Mobile Studio.
There are a few difference between the Delphi and Smart Pascal languages, but it’s mostly cut’n’paste and minor resolvents to have the examples running under Smart.
Take a look at the Observer Pattern, for instance.
You can read Nick’s article at his blog, and you can download his Delphi code from bitbucket.org.
The Smart version of this code can be downloaded from http://smartmobilestudio.com/SmartCode/HFDP/Observer.opp.
We had to add an additional TWeatherDataDisplay class to the original example, of course…
[code]
TSmileyDisplay = class(TForecastDisplay)
public
procedure Display; override;
end;
[/code]
This is what you get:
(Can also be executed directly from http://www.smartmobilestudio.com/smartdemo/HFDP/Observer/)
Smart Contest 2013 – Round #1
February is upon us and so is our announced graphics competition! This is the first competition out of four this year. So this is your chance to win some exciting prices by showing off your Object Pascal skills!
The topic of this round is: graphics programming (eg. demo-scene, fractal art, visualizations etc).
The rules are as follows:
- Registration before the 10th of February (registration at contest@smartmobilestudio.com)
- Deliver your contribution before 1st of March
- Games are not accepted this round (that’s scheduled for a later date)
- User interaction is allowed (but not mandatory)
- Porting of retro demos is allowed (providing it is a clean rewrite)
- JavaScript snippets are allowed (within limits)
Prizes
First prize is a tablet device of your own choice (up to USD 750). So have your pick between
- iPhone
- iPad
- iPad mini
- Windows Tablet
- Windows phone
- Android tablet or phone
Judges
Primož Gabrijelčič
Developer of the popular omnithread library, author of the Smart Mobile Studio Bible, contributor to the Smart Mobile Studio IDE and RTL, and dedicated object pascal speaker and innovator
Christian Budde
Developer of various open source projects. Among these, the popular Delphi ASIO & VST Project for professional audio related development. Another focus of his work is Graphics, which is reflected in projects such as the modernized AggPas implementation, an independent object pascal png library and a native object pascal interface to TrueType fonts (called PascalType). He is also contributor and maintainer of Graphics32.
Currently he is working on the Smart Mobile Studio IDE and RTL.
Delivery
All contributions must be delivered in full source and binary with no missing pieces. The project must compile on the current version of Smart Mobile Studio (1.1 branch).
Happy coding!
Smart Graphics – Part 5
This is the final installment of our graphics programming overview. If you havent read the previous articles they can be found here:
In this final installment on graphics programming, we will be looking at Sprite3d. This is a very popular graphics library for HTML5 and javascript development which uses the latest hardware acelerated CSS technologies. In fact we found it so useful that we decided not to wrap it – but rather create a full implementation in object pascal from scratch.
Continue reading
Smart Graphics – Part 4
In this installment of our graphics tutorial we will be covering alpha blending (opacity) for controls and images, and also how to load images via code into your Smart applications. If you haven’t read the previous articles they can be found here:
There are also plenty of examples in the documentation, here (see bottom of page) that will get you up and running quickly.
Continue reading