The Smart Contest 2013, Round 1 – Graphics
On this page we will present all the entries from the first round of “The Smart Contest 2013”.
6 of the 10 participants made it to the finish line, and we are really impressed by all the cool solutions. A big thanks to everyone!
There was a really close race in this round, but Mattias Andersson (Bioptopia WebGL demo) drew the longest straw this time.
Congratulations!
The official placement of the entries:
- Biotopia (by Mattias Andersson)
- AfternoonWalk (by Dan)
- GraphicsDemo (by Peter Pedersen)
- PolyDNA (by Barry Staes)
- RealFire (by Kazantsev Alexey)
- RetroBalls (by Paul Nicholls)
You can read the comments from the judges below.
You will also find a link to de the source code of each project and a link to a live demo.
Enjoy 🙂
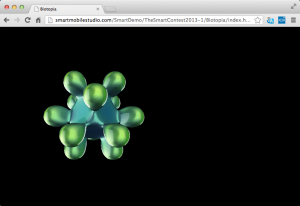
1. Biotopia
(by Mattias Andersson)
Impressive code doing scientific 3D modelling in JavaScript. It is indeed a bit slow and doesn’t run full screen, but that could be fixed with some use of Web Workers once they are supported in the Smart Mobile Studio.
Download the code
View the demo live
2. AfternoonWalk
(by Dan)
The AfternoonWalk is an excellent demo for the power of WebGL combined with a game engine gen2gdk (http://code.google.com/p/gen2gdk/). We applaud to the author for converting his Delphi-based engine to Smart in just few weeks but found the application just a tad less interesting than the winner.
Download the code
View the demo live
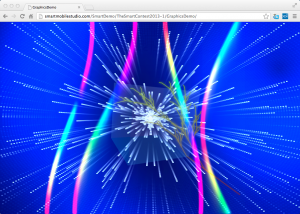
3. GraphicsDemo
(by Peter Pedersen)
The GraphicsDemo impressed us with an “demo-style” look, a bunch of pixel-based demos and nicely chosen music. We will definitely proudly show it at public events to demonstrate the power of Pascal-driven JavaScript.
Download the code
View the demo live
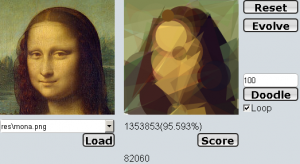
4. PolyDNA
(by Barry Staes)
PolyDNA presents an interesting concept of approximating images with geometry-based genetic algorithms. Although it didn’t place higher because it is still more a proof of concept than a real demo we hope that the author will develop it further.
Download the code
View the demo live
5. RealFire
(by Kazantsev Alexey)
The RealFire displays a truly remarkable demo of runtime-generated and configurable flames, but sadly it does nothing else. While we liked the effect very much we found it too limiting in scope to place higher on the list. Maybe this fire effect will some day become a part of a beautiful demo-scene app.
Download the code
View the demo live
6. RetroBalls
(by Paul Nicholls)
RetroBalls is an old-school application displaying red/white chequered balls. While we were happy that it made us feel young again and that it doesn’t use WebGL for painting the balls, we couldn’t place it higher because the competition was just better. Advice to the author: keep coding!
Download the code
View the demo live