If you head over to Manning publishing you will find a very interesting book called Javascript on things, written by Lyza Danger Gardner. As mentioned both here as well as Jon’s developer personal developer blog (*) on numerous occasions – more and more hardware is capable of running JavaScript. Or to be more precise: they use JavaScript as their primary automation language.
There is actually a whole market where you as a Smart Pascal developer can use your skills to deliver top of the line products. A market where archetypical languages like C++ and Delphi makes less sense. IOT is about adapting to technology quickly, pivoting on a dime, connecting hardware together in new and exciting ways. In such a market script engines makes more sense than heavy-duty native languages.
If this inspires you then have a look at JavaScript of things, it is one of those books you can return to again and again.
Smart Pascal and IOT
While we love JavaScript at The Smart Company we created Smart Pascal for a reason, and that was to give you the best of both worlds. Smart Pascal gives you a huge advantage over vanilla JavaScript.
The ability to write proper classes with traditional inheritance just like you do in C++ or Delphi is one of them. While JavaScript developers will argue that JS is object-oriented, it is not really true; at least not in the traditional sense. A JavaScript object has no VMT (virtual method table) and instead relies on something called prototypes. Which essentially is an object that can be expanded with new properties at any time, and properties can be both values and methods.
Inheritance is typically emulated through cloning of these prototypes. This is extremely inefficient and cause compatibility problems between frameworks and libraries. This is why standards such as require.js has become so important for JavaScript development because it provides structure. The same structure and order languages like object pascal and C++ gives you out of the box.
Smart Pascal doesn’t need things like require.js or similar standards to deliver order and safe code. Nor do we need to clone prototypes en-mass to fake what is already an intrinsic part of the language. Our compiler organize and sculpts a VMT in JavaScript itself and does exactly what C++ and Delphi does. Namely to isolate an objects data (the fields of your class) in a Self record. A self record that is passed along to class calls as the first parameter automatically. This completely removes the need for low-level cloning of entire objects. Class code is implemented once, and only the self record is initialized when you create new instances. So if you create 10 instances of a class you don’t get 10 copies of all your methods, all your properties and so on in memory. Instead you get 10 instance records (self) and your code is compiled once. This is the way of things, the way of the force .. 😉
So believe it or not, but traditional object orientation in itself an advantage over traditional JavaScript. Then you get all the other perks of a real, archetypical programming language on top of that: interfaces, partial classes, virtual and abstract methods, helper classes, operator overloading, unit organization, a wast runtime library of classes and visual controls – and much, much more!
Most Delphi or C++ developers don’t really think about these things. We are so used to proper inheritance and VMT operations that we regard them as fundamental. Which is also why many C++ and Delphi developers dont like to work in JavaScript. They get the sense that JavaScript is sort of half-finished. Which is actually true! The author of JavaScript never got to finish it, so the prototype system in JavaScript was never intended to be publicly exposed. He was aiming for object inheritance like Smart Pascal and TypeScript delivers – but sadly he never got to finish that part.
Using Smart Pascal to work with JavaScript enabled hardware
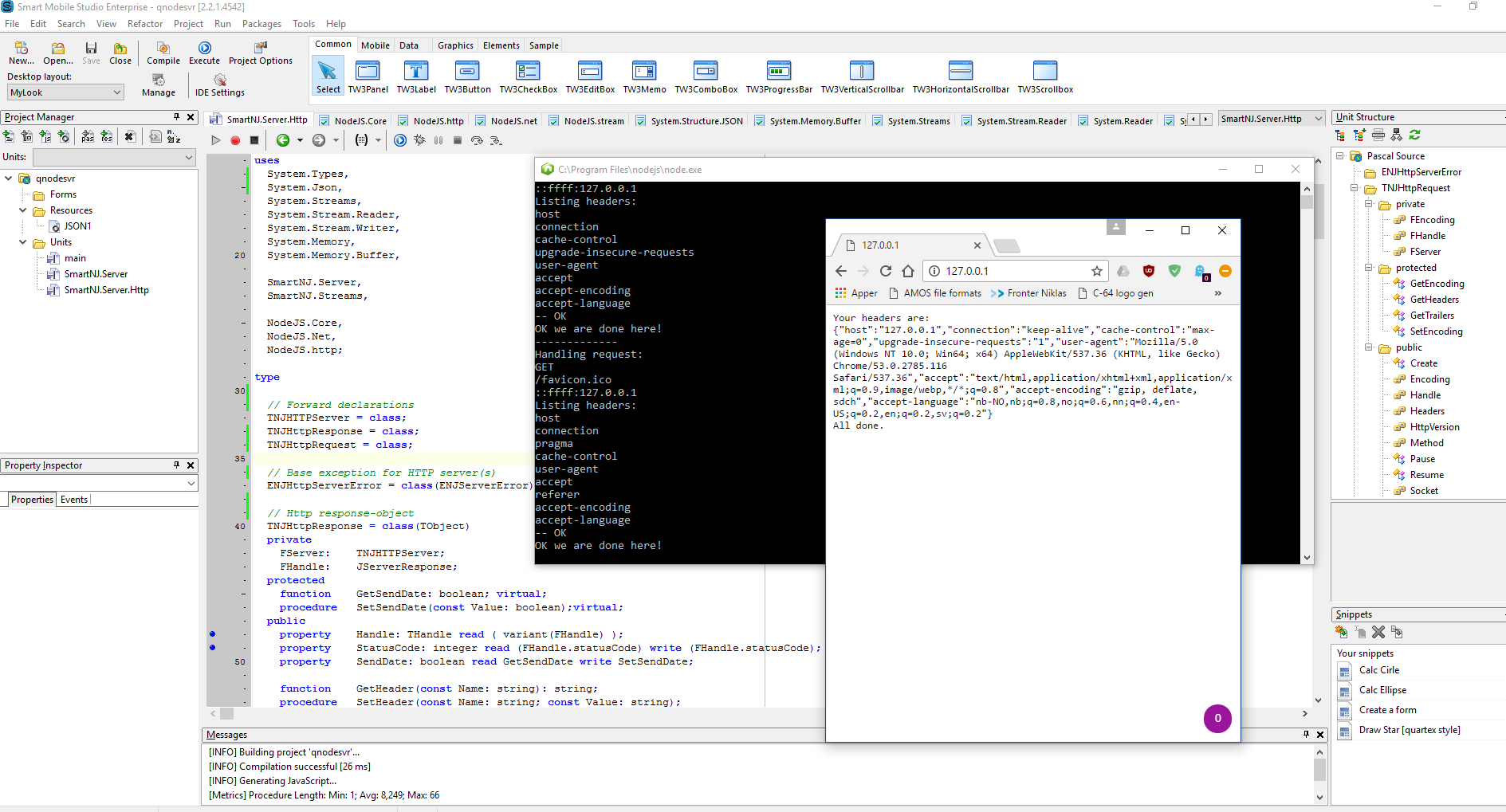
Smart Mobile Studio has supported this for quite some time. You can create Espruino projects if you need to work with micro controllers. If you look in the RTL directory there is a folder named Espruino, and it contains pascal versions of the Espruino JavaScript objects. It really gives you a huge advantage over bare-metal JavaScript.
Then there is node.js, which is essentially the engine most hardware vendors add to their SoC to JavaScript enable their devices. Node.js has been supported since version 2.0, and allows you to write a whole host of platform independent projects. You can write Linux servers, Linux Services (daemons as they are called), Windows services — anything you can think of really.
But naturally, you need to get a book on node.js and Espruino to know how to use these project-types properly. But they are all there and once you get into node.js and what you can do, the world really is your oyster.
The next update to Smart Mobile Studio
We are working very hard on getting the next version of Smart Mobile Studio ready for x-mas. While there will be bug fixes to the IDE (and a few new features as well), this update is primarily an update for the RTL and run-time library. We have tried very hard to keep things compatible with previous versions, but there will be changes that requires a bit of editing. But believe me, it will be worth it.
Here are some of the highlights:
- Better fragmentation of classes and unit files
- Namespace orientation
- New visual components
- Unified filesystem classes
- A full overhaul of all visual controls
- Plenty of bug fixes
- Faster execution time
- Better resource handling
- Wiki documentation!
Stay tuned for more in-depth look at all the new classes and the features they provide.
As a bonus, Jon Lennart Aasenden have decided to give his upcoming book, Smart Mobile Studio Unleashed, for free to registered customers. The book will retail for $33 on Amazon. So if you want to learn the inner secrets of the VJL (visual JavaScript component library), how to write kick-ass custom controls – all the way to scalable, cluster based node.js services, this is THE book to get.
(*) the statements and articles on Jon’s personal devlog is not affiliated with this company. His blog is a personal blog which covers a variety of topics.



 In the last article we have focused on how to use Cordova to
In the last article we have focused on how to use Cordova to