There are many new and powerful features in the upcoming release of Smart Mobile Studio (also refered to as Smart Pascal, Next Generation: SPNG in short): One of the most powerful is the ability to be notified when a value or object changes with a single line of code.
So far TVariant has just been a helper class for dealing with typical tasks. Well, perhaps not just typical because under Smart Pascal, variants can map directly to a javascript object (of any type) and allows you direct access to its prototype. The Handle property that all visual controls have is an example of this. The type TControlHandle is actually a reference to the visual element inside the DOM (document object mode). So by accessing that directly in your code, you can change styles, attributes and properties of that element. You are not bounds to only use our pre-fabricated solutions.
In the next update TVariant have a lot of new members. Two that stands out as important: watch() and unwatch().
As their name imply they will warch something for you. In this case you wil be notified whenever a single property, a whole object or indeed – a property deep within an object is altered. It may sound trivial but it’s actually one of those features that lays the foundation for responsive, data-aware controls.
But you can use it for many other things as well. For example you can now attach an event directly to a string. And whenever that string changes (either by your code, the user, or some other script) you can act on it directly. That is pretty cool and very helpful!
// create an empty javascript object
var MyValue: Variant := TVariant.CreateObject();
// Set a default value
MyValue.NewProperty := 12; // add a property and set a value
// We want to know when the object changes
TVariant.Watch(MyValue, "NewProperty", procedure ()
begin
showmessage("You changed the value!");
end);
In this snippet we setup a javascript object and place a named-property inside that object. We then listen for changes to that property (by name even). So if you change that value further down in the code, or by calling some procedure elsewhere – the event will fire and show the message dialog.
This is of-cource just a tiny fragment of the new code that has been added, not to mention the changes and fixes. Some of these features are presently in alpha stage and is being tested. We will post more and more news in the days and weeks ahead – and we are sure you will be pleased with some the fantastic new things you can now code!
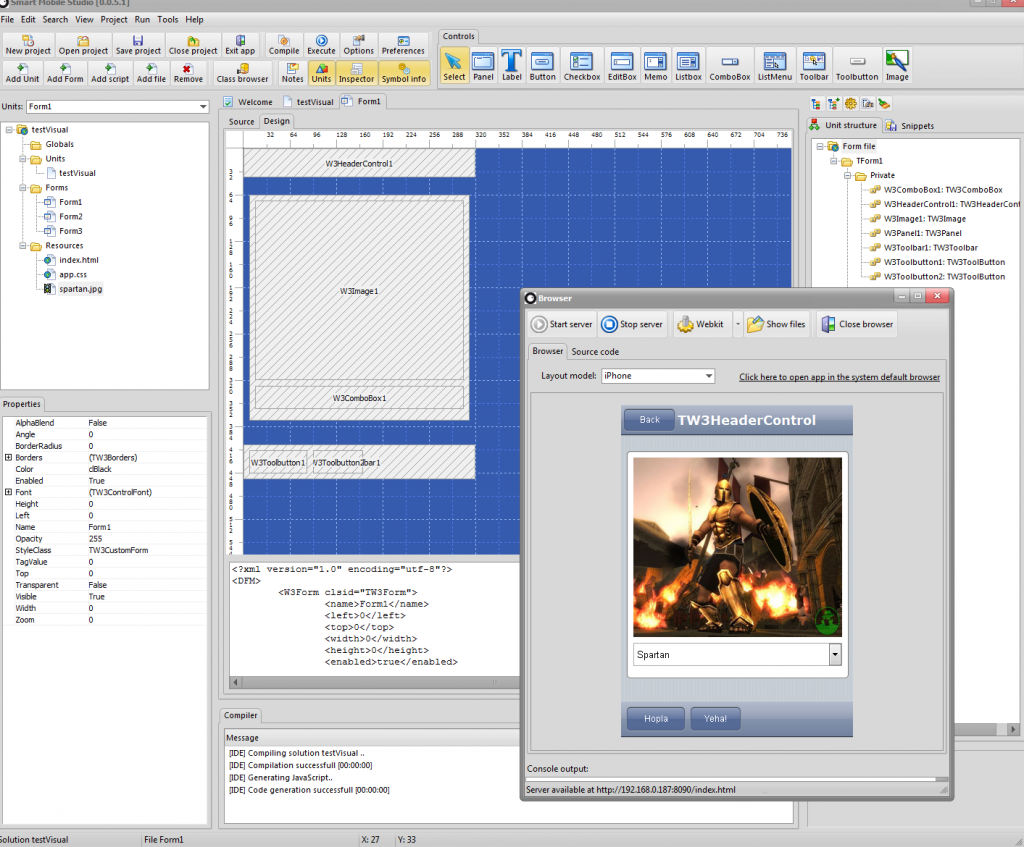
Here is an example of the new desktop and windowing applications you can write (picture below): The smart desktop!
The Smart desktop
We decided to update the uartex Media Desktop, an example initially made for touch based embedded environments – and turned it into a fully functional desktop environment!
Both the desktop itself, the filesystem, the IO drivers and windowing toolkit is written in Smart Pascal. You can create kiosk software designed to run on embedded devices, advanced applications designed to run on your intranet – or full cloud systems. So it can run a Smart application inside each Window if you like. But you have full control over windows, file access, directly listings, menu items and can sculpt both the desktop and applications to suit your needs.
The desktop can be coupled with a node.js backend that handles multi-user login and file access. It gives your users access to designated home-folders (again under your control). So each user can have their own work files just like a thin client, and each user can run different applications from a fully working desktop environment.
Below you are seeing Quake II compiled from C/C++ to LLVM bitcode. This is in turn compiled to JavaScript via asm.js. This means the browser will compile the javascript into machine code after loading. So Quake II runs at native speed, all JavaScript, inside our desktop window.
You will also be happy to head that x86 Linux and ARM kiosk distros have been created. So once happy with your desktop you can in fact boot straight into it in fullscreen. No Linux desktop or shell — just your desktop running. Both Firefox and Chrome can be used as presenter.
Have a great easter!