pmSmart Box Model
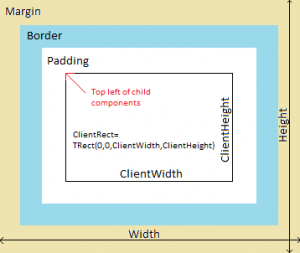
This article explains how Smart Mobile Studio takes care of margins, padding, borders and positions controls. Just like in the CSS Box Model, all elements can be considered as boxes. All controls can have margins, border and padding which affect how your control looks like.
The RTL has three PositionModes that decide how your control is positioned and sized:
- pmRelative
- pmAbsolute
- pmSmart (default)
pmRelative and pmAbsolute positions the controls according to the CSS Box Model. In the standard CSS Box Model your controls full size depends on the padding, border and margin of the style. If you do a MyControl.SetSize(320,50), your control’s size will actually be bigger as the browser adds the padding, margin and border to the control resulting in the control “leaking out” of the desired area. So to make sure that your control occupies just the right area needs quite a lot of calculations and careful work.
Because the standard CSS Box Model is hard to work with, Smart Mobile Studio offers an innovative new PositionMode: pmSmart, which is extremely easy and powerful to use.
The leading idea behing pmSmart is that the RTL should automatically take care of positioning and sizing your controls according to the margin, padding and border sizes. So if you do MyControl.SetSize(320,50), Smart Mobile Studio makes sure that the control does not “leak out” of that area. It also automatically positions the control respecting the parent control’s margin and border.

- Width returns the full width of your control including the margin, border and padding.
- Height returns the full height of your control including the margin, border and padding.
- ClientRect returns the usable client area after margin, border and padding have been excluded.
- Top and Left is relative to the usable client area.
Guidelines:
- Use ClientRect (or ClientWidth and ClientHeight) to know how big an area you have inside the control to work with.
- Anything you put inside a control should be inside ClientRect to make sure that you respect the parent control’s boundaries.
- When you put anything inside ClientRect, the RTL will make sure that it does not overlap the control’s padding. So if you do a MoveTo(0,0), the RTL will automatically put your control to the proper location at the top left corner. (The red arrow in the picture)
Below is example code that creates a Parent Panel and fills it with three child panels. Each child panel has a full size label inside it. Notice how the code does not have to do any calculations of margins, paddings and borders. All that is taken care by the Smart Mobile Studio RTL.
var ParentPanel:=TW3Panel.Create(Self);
ParentPanel.SetBounds(0,0,ClientWidth,100);
//Calculate how wide the child panels can be
var ChildPanelWidth:=ParentPanel.ClientWidth div 3;
for var i:=0 to 2 do begin
var ChildPanel:=TW3Panel.Create(ParentPanel);
ChildPanel.SetBounds(i*ChildPanelWidth,0,ChildPanelWidth,ParentPanel.ClientHeight);
//Fill the client panel with a label
var lbl:=TW3Label.Create(ChildPanel);
lbl.SetBounds(ChildPanel.ClientRect);
lbl.Caption:='Panel '+IntToStr(i+1);
//Center the label caption
lbl.AlignText:=taCenter;
end;
